피그마 2025년 글래스모피즘 디자인 트렌드 | 매거진에 참여하세요
피그마 2025년 글래스모피즘 디자인 트렌드
#글래스모피즘 #디자인트렌드 #스큐어모피즘 #플랫디자인 #만드는법 #UX #디자인 #트렌드 #피그마 #유리효과
글래스모피즘(Glassmorphism) 디자인은 2025년을 대표하는 트렌드로 디자이너들 사이에서 뜨거운 화제가 되고 있습니다.
이를 증명하듯, Google 트렌드에서도 글래스모피즘의 인기를 확인할 수 있습니다.
글래스모피즘이란 무엇인가요?
글래스모피즘은 UI 디자인 트렌드로, 서리 낀 유리 효과, 투명도, 블러, 그리고 화려한 배경을 활용하여 깊이감과 세련된 느낌을 전달하는 디자인입니다.
이 트렌드는 Windows Vista 및 iOS 7 같은 운영체제에서 투명한 디자인 시스템이 도입되면서 주목받기 시작했습니다.
이러한 디자인은 사용자의 경험을 향상시키며 시각적으로 매력적인 인터페이스를 제공합니다.
이 글에서는 UX 및 UI 디자이너들이 피그마(Figma)를 활용하여 글래스모피즘을 효과적으로 구현하는 방법을 다룹니다.
초보자와 숙련된 디자이너 모두를 위한 실질적인 가이드를 제공합니다.
글래스모피즘의 주요 특징
글래스모피즘 요소를 피그마에서 제작하기 전에, 이 디자인의 핵심 요소를 정리해 보겠습니다:
1. 투명도와 블러 효과
서리 낀 유리 효과와 글래스모피즘의 본질로, 배경 요소를 비치게 하면서도 전경 요소에 초점을 맞춥니다.2. 다층 구조
투명한 요소를 여러 겹으로 쌓아 공간감과 계층감을 만들어 사용자의 주의를 효과적으로 이끕니다.3. 화려한 배경
투명한 레이어와 대조를 이루는 밝은 배경은 가시성을 높이는 동시에 시각적 몰입감을 제공합니다.4. 미세한 테두리와 그림자
부드러운 테두리와 그림자는 레이어를 구분하며 상호작용성을 높이는 데 도움을 줍니다.
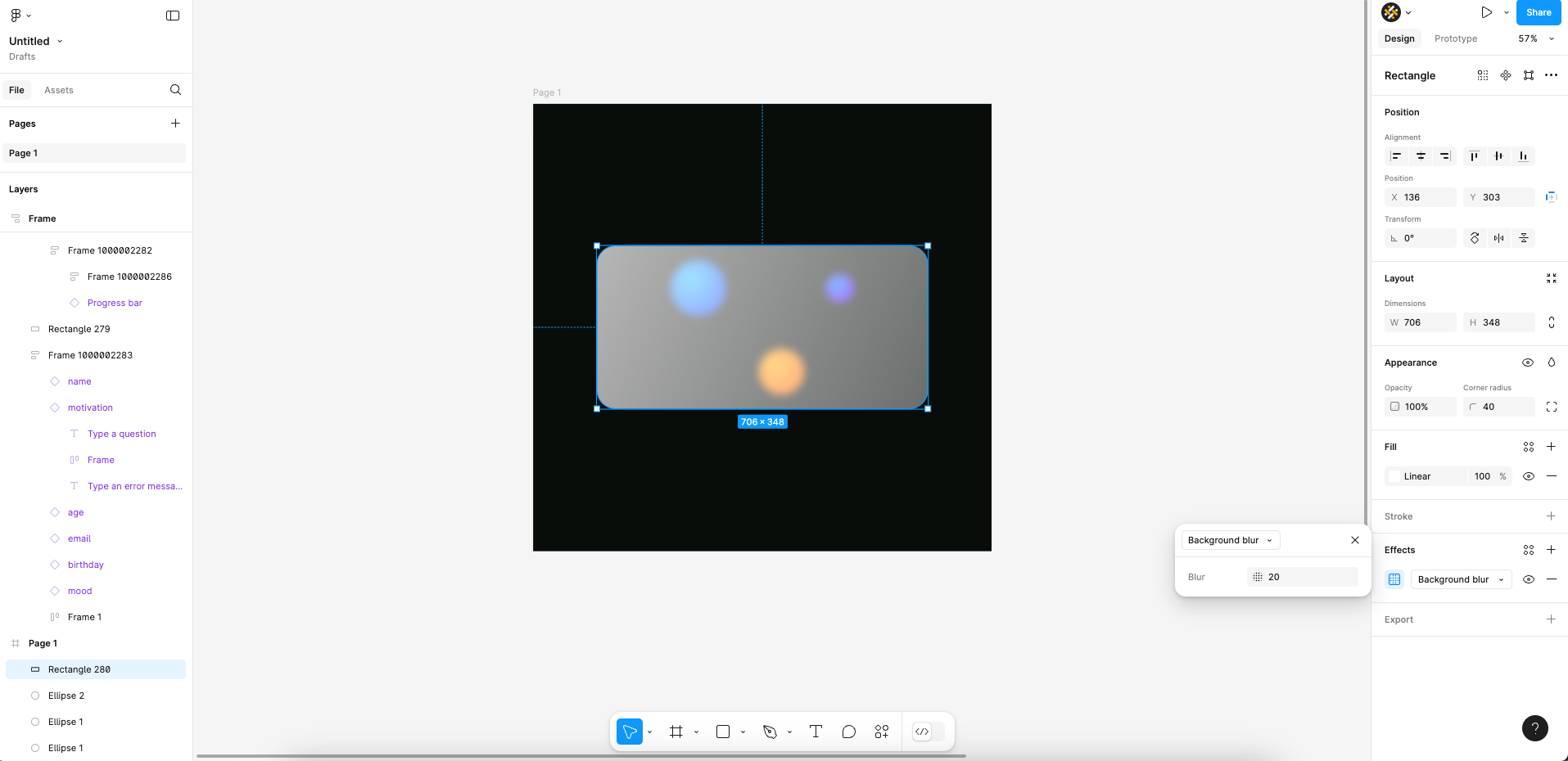
피그마에서 글래스모피즘 제작하기
아래는 피그마에서 글래스모피즘 스타일의 카드 요소를 제작하는 간단한 가이드입니다:
1. 화려한 배경 만들기
글래스모피즘 디자인의 성공은 배경 선택에 달려 있습니다.
블러 효과를 강조하려면 밝고 다양한 색상이 포함된 배경을 선택하세요. 일반적으로 그라디언트 배경이 효과적입니다.

2. 글래스 카드 생성
글래스 효과는 특정 요소, 특히 정보가 포함된 카드에 적용됩니다.
직사각형 카드에 둥근 모서리를 추가하고 배경 위에 배치하세요.

3. 카드 색상 및 불투명도 설정
카드의 색상을 단색이 아닌 선형 그라디언트로 설정합니다.
그라디언트는 흰색으로 통일하되, 불투명도를 한쪽 끝은 70%, 다른 쪽 끝은 40%로 설정하세요.

4. 배경 블러 및 그림자 효과 적용
카드에 배경 블러 효과를 추가하여 글래스모피즘의 핵심을 표현하세요.
개인의 취향에 따라 블러 수준을 조정할 수 있습니다. 또한, 드롭 섀도 효과를 추가해 카드를 배경과 구분되게 만드세요.

5. 마무리 터치
글래스 디자인을 완성하려면 카드 요소에 테두리를 추가하는 것이 좋습니다.
유리의 날카로운 가장자리를 모방하기 위해 내부 테두리를 추가하고, 흰색 그라디언트로 설정합니다. 테두리의 불투명도를 조정하여 부드러운 느낌을 더할 수 있습니다.

글래스모피즘의 접근성 문제
일부 디자이너들은 글래스모피즘이 접근성 문제를 초래할 수 있다고 주장합니다.
특히, 투명성과 블러 효과는 텍스트와 배경 간의 대비를 줄여 시각적으로 취약한 사용자가 콘텐츠를 읽거나 인터랙티브 요소를 식별하는 데 어려움을 겪을 수 있습니다.
하지만, 디자이너들은 기본적인 UI 요소의 접근성을 우선적으로 확보한 뒤, 이러한 트렌드를 적용하여 장식적 요소를 디자인해야 한다는 의견이 많습니다.
글래스모피즘 디자인 예시
글래스모피즘 디자인은 웹사이트부터 대형 운영체제 UI까지 다양한 곳에서 활용됩니다. 몇 가지 주목할 만한 사례는 다음과 같습니다:
macOS Big Sur
메뉴 바와 알림 카드, 앱 인터페이스에 글래스모피즘을 적용하여 깊이감과 계층감을 부여합니다.

Microsoft Fluent Design Systems:
Windows 10 애플리케이션에서 아크릴 소재 효과를 사용하여 메뉴와 사이드바에 깊이감을 더합니다.
Reflect
Reflect는 글래스모피즘을 활용하여 세련된 사용자 경험을 제공합니다. 적인 내비게이션을 가능하게 합니다.

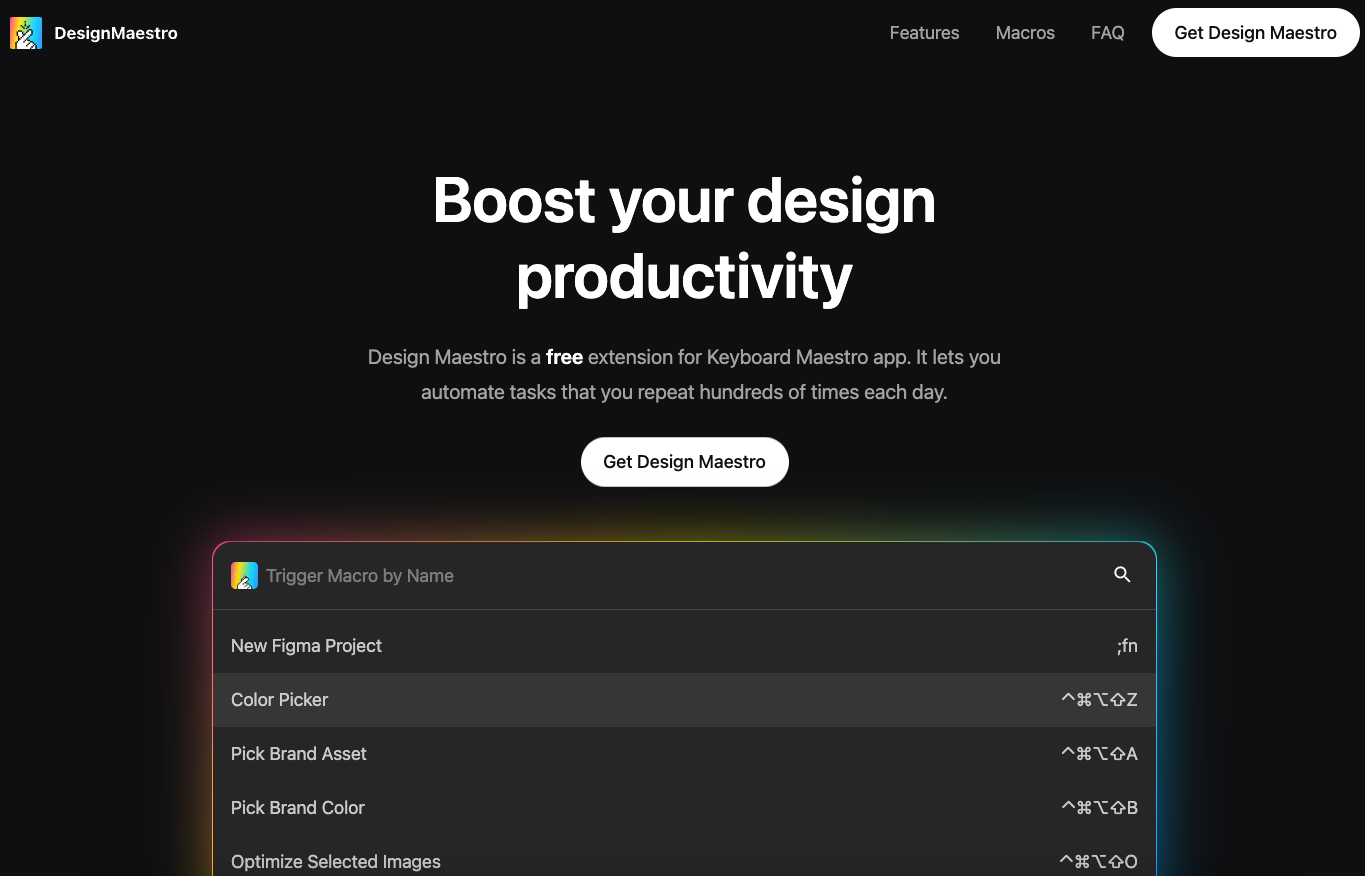
Design Maestro
Design Maestro는 밝은 색상과 매력적인 콘텐츠를 통해 생생한 글래스모피즘 경험을 제공합니다.

스큐어모피즘 vs 플랫 디자인 vs 뉴모피즘 vs 글래스모피즘간의 정의
각 스타일은 고유한 강점과 약점이 있으며, 프로젝트의 목표와 사용자 요구 사항에 따라 적절한 접근 방식을 선택해야 합니다.
1) 스큐어모피즘: 현실 세계의 사물을 모방하며 직관성을 제공하지만 시각적으로 복잡할 수 있음.
2) 플랫 디자인: 단순함과 선명함을 강조하나 깊이감 부족 가능.
3) 뉴모피즘: 스큐어모피즘과 플랫 디자인을 결합하여 부드러운 그림자와 하이라이트를 사용.
4) 글래스모피즘: 투명성과 블러를 활용하여 깊이감과 계층감을 제공.
디자인 트렌드는 목적과 사용자의 요구를 중심으로 활용되어야 합니다.
위의 글은 원본을 해석 및 각색한 내용으로 , 원본은 하단에서 참고하실 수 있습니다.
https://www.weavely.ai/blog/the-glassmorphism-design-trend-in-figma?utm_source=chatgpt.com