효과적인 랜딩페이지 디자인하는 방법 | 매거진에 참여하세요
효과적인 랜딩페이지 디자인하는 방법
#랜딩페이지 #설계 #디자인 #기획 #팁 #텍스트 #유저동선 #메시지정의 #와이어프레임 #토론
랜딩 페이지(Landing Page)는 방문자가 도착하는 모든 유형의 웹 페이지를 의미하며,
일반적으로 다른 페이지의 링크, 이메일, 광고 등을 통해 접근합니다. 마케팅에서 랜딩 페이지는 단일 페이지로 구성되어 제품이나 서비스를 설명하고,
방문자가 가입하거나 구매하도록 유도하는 행동(Call to Action, CTA)을 제공하는 페이지로 간주됩니다.
이 글에서는 Balsamiq Cloud의 랜딩 페이지를 살펴보며, 일반적인 웹사이트 프로젝트의 시작부터 끝까지의 과정을 다룰 것입니다.
디자인하는 방식
프로젝트마다 디자인 과정의 단계는 약간씩 다르지만, 항상 지키는 원칙이 하나 있습니다.
처음에는 가능한 한 낮은 정밀도(low fidelity)로 작업하고, 아이디어를 탐색하고 테스트하며 검증하는 과정에서 점진적으로 정밀도를 높여갑니다.
일반적인 과정은 다음과 같습니다.
- 단어(Words)
정보를 수집하고 프로젝트를 텍스트로 요약합니다.
- 스케치(Sketches)
썸네일 스케치로 디자인을 시작합니다. 페이지의 개요를 블록과 낙서 같은 추상적인 형태로 표현합니다. 일반적으로 펜과 종이를 사용하지만, 저는 Balsamiq의 Quick Draw 기능을 활용합니다.
- 와이어프레임(Wireframes)
스케치에서 얻은 아이디어를 구체화하여 영역 다이어그램(zone diagram)으로 요소들을 식별합니다.
더 많은 세부 정보를 추가하고, 화면 내 요소들의 계층 구조를 탐색하며, 기능과 동작을 설명하는 와이어프레임을 제작합니다.
- 비주얼 디자인(Visual Design)
그레이스케일 요소를 사용하여 레이아웃을 구성하며 디자인 컴포넌트를 만듭니다.
세부 정보를 추가하고, 요소들의 위치, 크기, 가중치를 지정합니다. 색상을 추가하고 화면 요소를 반복적으로 다듬어 최적화합니다.
와이어프레임과 비주얼 디자인 단계에서는 빈번한 리뷰와 반복에 충분한 시간을 할애합니다.
먼저 단어부터 시작하세요
1. 텍스트 설명부터 작성하기
가장 낮은 정밀도(low fidelity) 도구이자 가장 비용이 적게 드는 도구는 쉽게 아이디어를 버릴 수 있는 것입니다.
이를 통해 효과가 없는 아이디어를 제거하고, 새로운 아이디어를 탐색하며, 선택지를 좁혀 나아갈 방향을 결정할 수 있습니다. 이 단계에서는 단어(Words)가 가장 적합합니다.
2. 사용자 스토리 명확히 하기
디자인할 대상에 대한 설명을 먼저 수집합니다. 팀원들과 논의하여 사용자 스토리를 명확히 한 후, 프로젝트 설명을 위키 페이지에 정리합니다.
이 과정을 "가벼운 프로젝트 브리프(Project Brief Light)"라고 생각하면 됩니다.
스케치 이전에 논의, 조직화, 계획을 돕는 텍스트 기반의 프로젝트 설명으로, 이 시점에서 팀원들이 같은 방향을 바라보는 것이 중요합니다.
이 단계에서 프로젝트의 핵심 개념을 반복적으로 다듬으면, 이후에 많은 시간과 비용을 절약할 수 있습니다.
3. 요소 목록 정리하기
다음 단계는 페이지에 포함될 요소들을 정리하는 것입니다.
이 작업은 화면의 정보 구조(Information Architecture)를 파악하는 과정입니다.
- 사용자 흐름 다이어그램(User Flow Diagram) : 박스와 화살표를 활용해 흐름을 시각화합니다.
- 개요(Outline) : 주요 콘텐츠와 요소들을 정리합니다.
- 페이지 설명 다이어그램(Page Description Diagram) : 페이지 구성 요소를 문서화합니다.
4. 검토 및 검증
가장 중요한 것은, 텍스트가 가장 저렴한 반복 가능(deliverable) 결과물이라는 점입니다.
따라서 이 단계에서 충분한 논의와 검토를 거치는 것이 핵심입니다
썸네일 스케치(Thumbnail Sketches)
이제 페이지 요소들의 시각적 표현을 탐색하기 시작합니다.
이 과정은 마치 팀원들과 커피 테이블에 둘러앉아 냅킨 위에 아이디어를 스케치하는 것과 같습니다.
와이어프레임보다 훨씬 거칠고 추상적이며, 세부 사항이 적습니다.

1. 요소 식별하기
빠르게 스케치한 박스를 사용하여 화면 요소를 식별하고, 계층적으로 어떻게 배치할지 탐색합니다.
Balsamiq의 Quick Draw 기능을 사용하면 펜과 종이를 활용한 썸네일 스케치 기법을 그대로 적용할 수 있습니다.
사각형(Rectangles)을 그려 페이지의 주요 요소를 배치합니다.
로그인, 회원가입, Google 계정 가입 등의 요소를 간단히 레이블링합니다.
2. 썸네일 스케치의 역할
이 과정에서는 페이지 전체를 새의 눈(Bird's Eye View)으로 조망할 수 있습니다.
개요에서 정리한 요소들을 블록 형태로 배치하면서 요소 간 계층 구조를 파악합니다.
나중에 반응형(Responsive) 디자인을 고려할 때도 도움이 됩니다.
요소들이 어떻게 재배치(re-flow)될지 탐색하는 과정이기도 합니다.
와이어프레임(Wireframes)
썸네일 스케치에서 화면의 전체적인 구성(high-level organization)이 정리되면, 이제 와이어프레임을 만들어 페이지 요소들을 구체화합니다.
이 과정에서는 바깥에서 안쪽으로(Outside-In) 콘텐츠 영역을 조직한 후, 안쪽에서 바깥쪽으로(Inside-Out) 세부 정보를 추가하는 방식으로 진행합니다.
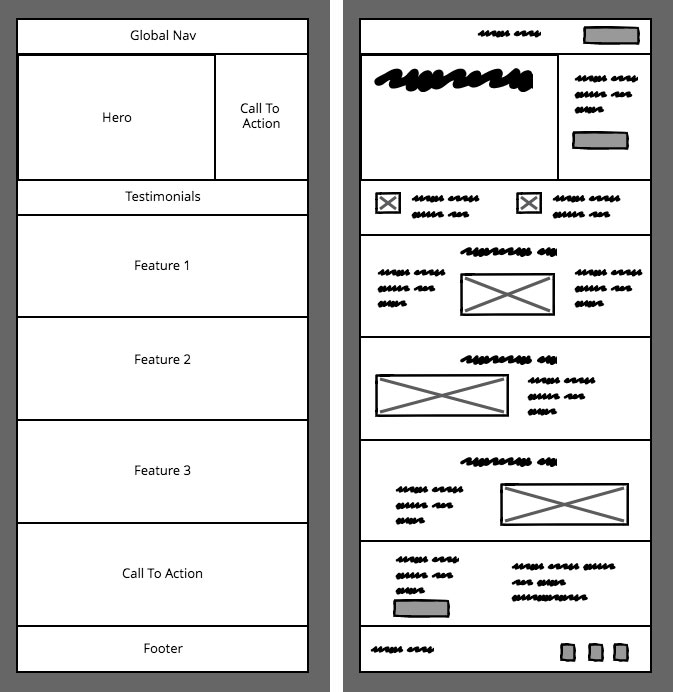
1. 바깥에서 안쪽으로: 영역(Zone) 정리하기
먼저, 대략적인 블록을 정리하여 영역 다이어그램(Zone Diagram)으로 변환합니다.

영역 다이어그램(Zone Diagram)이란?
썸네일 스케치에서 나온 아이디어를 기반으로 콘텐츠 블록을 구성합니다.
페이지가 전달해야 할 스토리의 우선순위를 반영하여, 요소 간 계층 구조(Hierarchy)를 구축합니다.
이후, 각 영역 내에서 세부 요소(텍스트, 이미지, 버튼 등)를 추가합니다.
2. 안쪽에서 바깥쪽으로: 세부 정보 추가하기
이제 스케치가 점점 와이어프레임으로 발전하면서, 더 많은 정보가 추가되고 흐름(flow)이 정리됩니다.
텍스트 삽입 : 처음에는 플레이스홀더(Placeholder) 텍스트를 사용할 수 있지만, 가능한 한 실제 텍스트를 적용하는 것이 좋습니다.
(텍스트 줄바꿈과 레이아웃을 조정하는 데 도움이 됩니다.)
3. 리뷰 및 반복(Iteration)
이제 일정 수준의 정밀도를 갖춘 상태에서 팀과 함께 검토합니다.
비주얼 디자인 단계로 넘어가기 전에 충분한 리뷰와 반복을 거치는 것이 중요합니다.
이 단계에서 많은 피드백을 반영하면, 이후 디자인 및 개발 과정에서의 수정 비용을 줄일 수 있습니다.
비주얼 디자인(Visual Design)
와이어프레임 단계에서 팀이 제품 디자인의 방향에 만족한다면, 이제 비주얼 디자인(Visual Design)을 고민할 차례입니다.
1. 카피(Copy) 수정 및 개선
와이어프레임 작업 중, Peldi가 로그인 흐름을 단순화할 아이디어를 제안했습니다.
이에 따라 방향성을 정리하고, 초기에 간단한 카피 작성을 진행했습니다.
이후, 와이어프레임을 비주얼 디자인으로 전환하는 작업을 시작했습니다.
2. 비주얼 개념 탐색(Exploring Visual Concepts)
- 그레이스케일(Grayscale) 탐색 :
화면 레이아웃을 박스로 정리하고, 제목을 추가했습니다.
- 영역(Zone) 정의 및 주석 추가 :
풀 뷰포트비디오를 배치할 섹션정의
콜투액션 버튼 배치
설명할 기능 및 가치 제안 메시지 정리
- 타이포그래피 요소 디자인 :
텍스트를 상자 내부에 배치
레이아웃 컨셉 탐색 및 상호작용 요소 기획

위의 글은 아래 원문을 번역 및 재가공한 글입니다. 아래에서 원문을 확인하실 수 있습니다.




