사용자 흐름(User Flow) 설계하기 | 매거진에 참여하세요
사용자 흐름(User Flow) 설계하기
#와이어플로우 #사용자흐름 #와이어프레임 #플로우 #다이어그램 #태스크플로우 #플로우차트 #텍스트 #화면정의 #연결
와이어프레임
와이어프레임은 정적인 인터페이스를 표현하는 데 적합합니다.
그러나 사용자가 제품과 상호작용할 때 인터페이스의 데이터와 레이아웃은 흔히 변경되기 때문에, 단일 정적 와이어프레임만으로는 이러한 변화의 복잡성을 잘 표현하지 못할 수 있습니다.
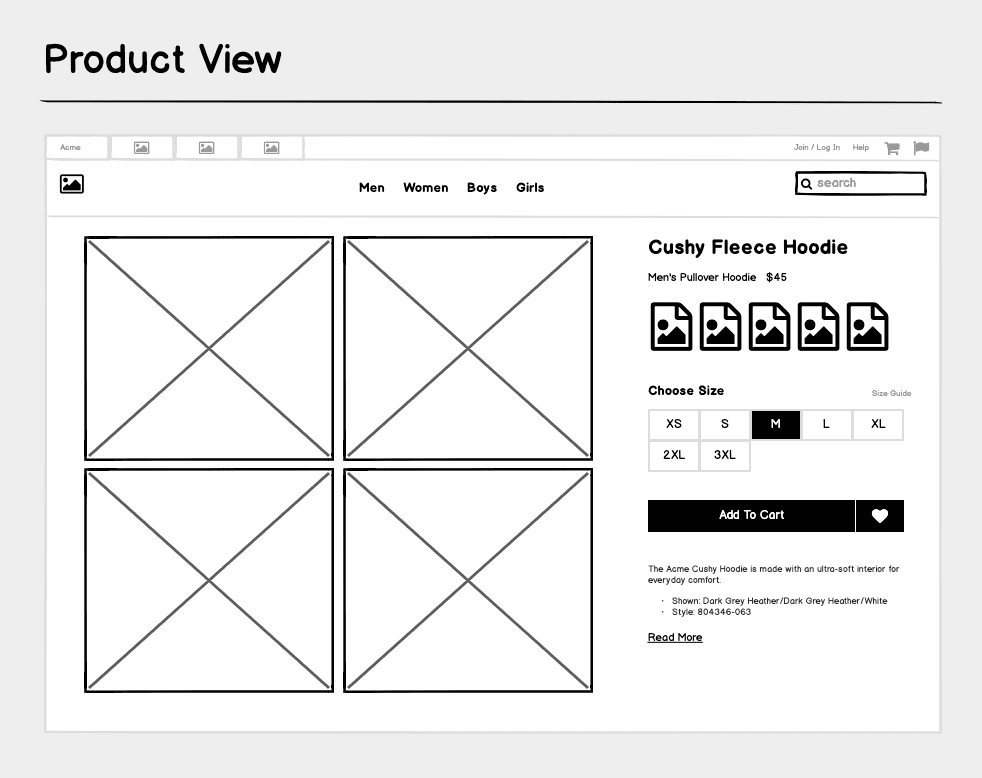
아래 예시는 쇼핑 사이트의 제품 페이지를 보여줍니다.

이 와이어프레임은 상점의 제품 페이지에 어떤 요소들이 나타나야 하고, 어떻게 배치되어야 하는지에 대한 좋은 아이디어를 제공합니다.
그러나 이러한 인터페이스 요소 중 일부는 액션을 트리거합니다.
"장바구니에 추가"는 여기서 명확한 트리거 중 하나입니다.
사용자가 해당 액션을 트리거할 때 발생하는 일을 팀원들에게 명시적으로 지정해야 합니다.
이를 위해 일반적으로 제품 디자이너는 사용자가 결제 작업을 단계별로 수행할 때 변경된 각 상태를 와이어프레임으로 작성할 수 있습니다.
플로우 다이어그램
플로우 다이어그램은 상호작용 설계에 사용될 수 있습니다.
소프트웨어 제품 설계에 유용한 여러 유형의 플로우 다이어그램이 있습니다.
- 태스크 플로우(Task Flow)
- 플로우차트(Flowchart)
이들 간의 경계는 점차 흐려졌으며, "사용자 플로우"라는 용어가 태스크 플로우나 플로우차트와 혼용되는 경우도 많습니다.
일반적으로 이 유형의 다이어그램은 방향성 흐름과 의사 결정 기반 로직을 표현하는 데 탁월합니다.
1. 태스크 플로우
사용자가 작업을 완료하는 방식을 설계하는 데 유용합니다.
태스크 플로우는 일반적으로 단계별 선형 시퀀스로 표현되며, 높은 수준에서 설계하거나 작업을 하위 작업으로 세분화할 수 있습니다.
이는 사용자가 작업을 어떻게 완료하는지 관찰하는 태스크 분석 활동의 결과물일 수 있습니다.

또한, 자연어로 쉽게 표현할 수 있어 작업 완료를 위한 최적의 경로를 계획하는 데 도움이 됩니다.
사용자 스토리(User Story)에 대한 시각적 답변으로 생각할 수도 있습니다.
예를 들어, 다음과 같은 사용자 스토리가 있다면:
"사용자는 단일 의류를 빠르게 구매할 수 있는 방법을 원합니다."
다음과 같은 태스크 플로우를 제안할 수 있습니다:
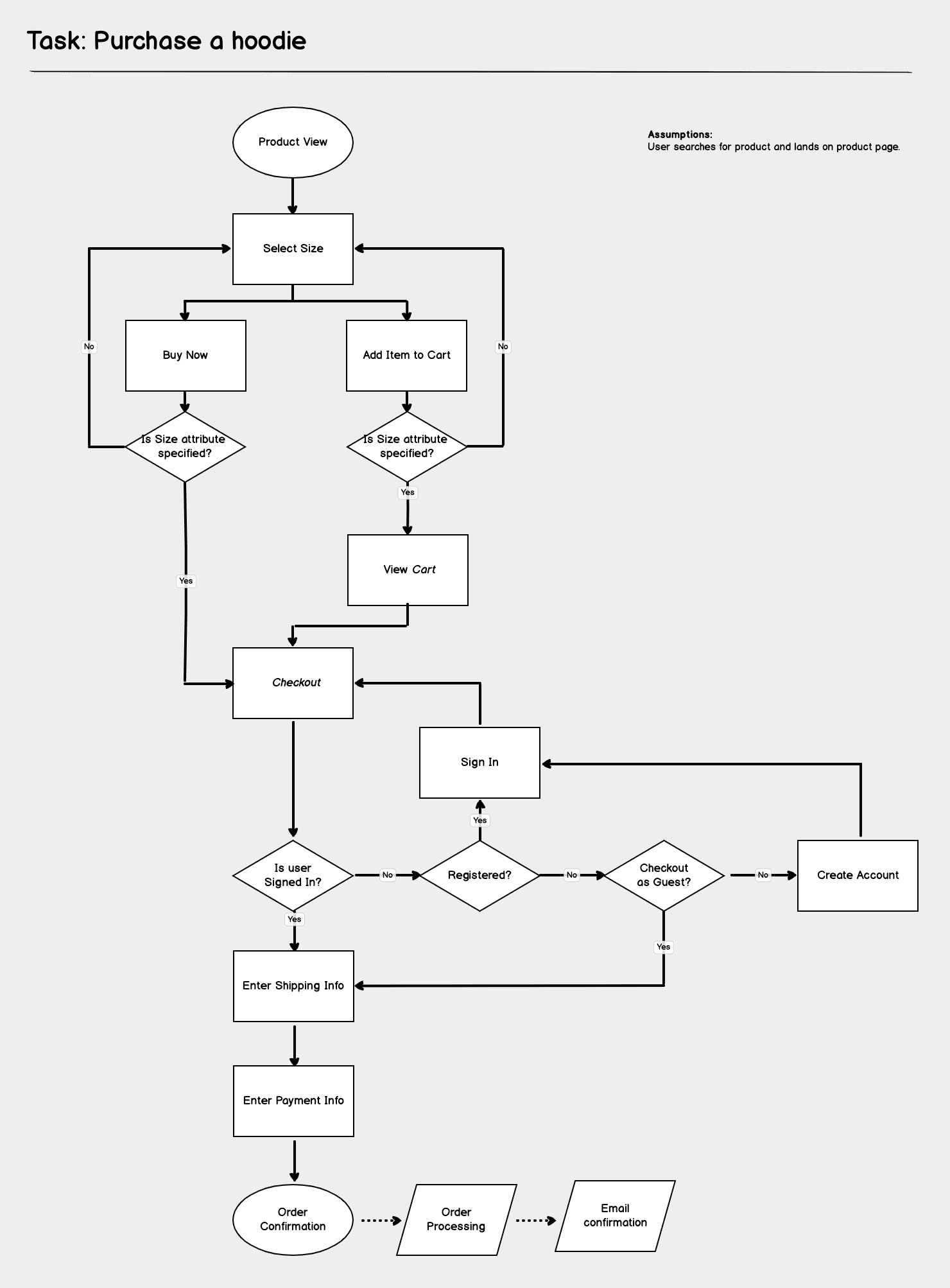
"후드티 구매" 작업의 간단한 플로우 다이어그램
(제품 확인 → 사이즈 선택 → 주문 확인)
태스크 플로우는 사용자가 작업을 완료하는 예상 경로를 보여주지만, 일반적으로 이상적인 경로에서 벗어나는 경우는 다루지 않습니다.
2. 플로우차트
플로우차트는 사용자가 시스템과 상호작용할 때의 경로(사용자 태스크 플로우), 그 과정에서의 의사 결정, 그리고 트리거되는 백엔드 프로세스를 표시하는 데 적합합니다.
이 다이어그램에는 시작점과 종료점, 의사 결정 지점, 시스템의 방향성 흐름, 사용자 입력에 대한 시스템 반응(데이터 처리 및 전송 방식 포함) 등이 포함됩니다.
이 유형의 플로우 다이어그램은 사용자/시스템 흐름을 더 철저하게 표현하며, 의사 결정 지점에서의 경로 분기와 시스템 내 데이터 흐름을 보여줍니다.
그러나 제품 내 복잡성을 잘 표현하더라도 다른 지점에서의 인터페이스 설계는 보여주지 않습니다.
이 부분에서 와이어플로우가 와이어프레임과 플로우차트 간의 격차를 메꿔줍니다.

와이어플로우
와이어플로우는 와이어프레임과 플로우 다이어그램의 장점을 결합합니다.
이 용어는 닐슨 노먼 그룹(Nielsen Norman Group)이 현장에서 관찰된 관행을 바탕으로 만들었습니다.
와이어플로우는 사용자가 애플리케이션과 상호작용할 때 인터페이스의 일부가 어떻게 변화하는지 시각적으로 보여줍니다.
또한, 시스템 내 데이터 전송과 같은 요소를 나타내기 위해 주석을 추가할 수도 있습니다.
와이어플로우는 기본적으로 와이어프레임 작업을 확장하여 사용자 흐름 정보를 인터페이스 설계에 직접 통합한 것으로 생각할 수 있습니다.
가장 간단한 예로는 작업 완료를 위한 이벤트 시퀀스를 보여줍니다. 주석이 달린 스토리보드와 유사할 수 있으며, 본질적으로 와이어프레임이 추가된 태스크 플로우입니다.

더 복잡한 와이어플로우는 동적 인터페이스에서 다양한 액션이 변화나 시스템 반응을 어떻게 트리거하는지 보여줄 수 있습니다.
가장 복잡한 경우에는 플로우차트와 유사한 형태로, 의사 결정 분기, 백엔드 프로세스, 데이터 이동 등을 포함할 수 있습니다.
또는 더 추상적인 접근 방식으로 작은 화면 표현을 사용해 플로우를 다이어그램화할 수도 있습니다.
와이어플로우 제작 방법
제품 디자이너들은 오랫동안 하이브리드 와이어프레임 기법을 사용해 왔습니다. 가장 흔한 사례는 단일 화면을 벗어나 동적 요소의 변화를 보여주는 방식이죠.
모바일 앱 설계에서도 와이어플로우가 빈번히 활용됩니다. 데스크톱에 비해 작은 뷰포트 특성상 전체 키 스크린을 재현해 상태 변화를 표시하기 때문입니다.
모바일 앱 예시로 와이어플로우 제작 3단계를 살펴보겠습니다:
1. 텍스트로 시작하기
2. 주요 화면 정의하기
3. 화면 연결하기
1. 텍스트로 시작하기
사용자 스토리(User Story)로 문제와 요구사항을 기술하는 것이 출발점입니다. 앞서 다룬 태스크 플로우 예시처럼, 텍스트나 간단한 작업 흐름으로 솔루션을 표현하세요.
"사용자는 간편하게 회원가입 후 첫 게시물을 공유할 수 있어야 합니다."
2. 주요 화면 정의하기
시작점과 종료점을 기준으로 핵심 화면을 도출하세요. "후드티 구매" 예시에서는 제품 페이지(시작) → 주문 확인 페이지(종료)가 됩니다.
- 인터페이스 상태가 변경되는 지점에 집중하세요.
- 체크아웃 과정에서 데이터가 실시간 갱신되는 화면
- 점진적 입력이 필요한 폼(연락처 → 배송지 → 결제 정보)
3. 화면 연결하기
화면 간 화살표로 사용자 이동 경로를 표시합니다. 의사 결정 지점(분기점)을 추가해 다른 선택지에 따른 결과를 병렬로 표현할 수도 있습니다.

결론
플로우 다이어그램은 최적의 사용자 작업 경로를 정의할 뿐 아니라,
예상치 못한 우회 경로 대처 방안
막힌 경로에서의 복구 옵션(명확한 오류 메시지/대안 제시)을 준비하는 데 도움됩니다.
앞서 비교했듯, 와이어플로우는 단일 디자인 아티팩트로 인터페이스와 흐름을 동시에 전달하는 강점이 있습니다.
이 기법을 통해 제품 디자이너는 복잡한 상호작용을 직관적으로 시각화할 수 있게 됩니다.
"와이어플로우는 사용자가 길을 잃지 않도록 안내하는 디지털 사인보드입니다."
아래 글은 원문을 번역 및 재가공한 글입니다. 원문은 아래에서 확인하실 수 있습니다.




