숏스 출시 회고 | 퀘스트에 참여하세요

숏스 출시 회고
#숏스 #뉴스 #인기키워드 #숏뉴스 #뉴스저장 #관심키워드 #씨유어게인 #매쉬업 #IOS앱 #사이드프로젝트출시
0
0
0
프로덕트명
숏스
개발기간
여러분 출퇴근이나 통학길에 세상 돌아가는거 확인하고 싶지 않으세요~? 저희 앱의 실시간 검색어와 같은 기능인 핫키워드를 통해서 한번 요즘 트렌드도 파악하고 원하는 기사는 보관해봐요ㅎㅎ 또, 내가 뉴스 읽는 습관을 들이고 싶다면 저희 달성 기록같은 게이밍 요소도 곧 업데이트될 예정이니 한번 써보세요 제발 🙏🏻 아직 MVP에서 메이저한 이슈들을 쳐낸 아직도 신생아 같은 친구라 불편한 사항들이 있다면 댓글 혹은 저에게 귀뜸해주세요!ㅎㅎ 더 보완시켜 좋은 서비스를 제공하도록 노력하겠습니다 😊
개발 회고
😀 자신과 팀소개를 부탁드립니다.
안녕하세요! 저희는 매쉬업(Mash-Up)이라는 IT 개발 동아리 13기 씨유어게인팀입니다😀
저희 팀은 iOS, 디자이너, 백엔드 개발자들로 구성되어진 최강의 팀입니다!
팀이 6개월간 똘똘 뭉쳐 뉴스 기사를 쉽고 재밌게 접할 수 있도록 숏스라는 앱을 런칭했습니다.
2023년 7월 세상에 처음 출시된 숏스는 현재까지 더 다양한 기능들을 디벨롭해가고 있습니다.
🤗 프로덕트 소개좀 해주세요~
저희 서비스는 뉴스의 실시간 인기 키워드를 한 눈에 볼 수 있고, 뉴스를 빠르고 간편하게 읽을 수 있습니다.
또 보고 싶은 뉴스는 저장해서 간직할 수 있습니다. 아이폰 앱스토어 19위, 맥 앱스토어에서 4위를 달성하는 성과를 이뤄냈습니다!


⁉ 프로덕트를 만들게 된 계기는 무엇인가요?
모든 사람들이 출퇴근이나 통학길에 세상 돌아가는것을 쉽고 재밌게 접할 수 있다면 어떨까? 라는 생각으로 시작하게 됐습니다😁
특히 숏스에 있는 핫 키워드 기능을 통해 요즘 트렌드를 한번에 파악할 수 있어 많은분들에게 도움이 될 수 있습니다!
숏스를 통해 많은 분들이 뉴스를 한번이라도 쉽게 접할 수 있다면 저희는 그걸로 만족합니다☺️
🤝 팀원분들은 어떻게 만나셨나요?
저희는 IT 개발 동아리 매쉬업 (Mash-Up)에서 만나게 되었는데요.
각자의 관심사와 성향을 고려해서 팀을 구성하게 되었습니다.
세상에 사소한 문제라도 우리가 하나의 축이 되어 해결해보자! 라는 니즈들이 다들 공통적이였어요.
그리고 더 발전된 서비스를 향해 같이 만들어간다는 열정🔥 이것이 저희 팀이 구성된 가장 핵심적인 키포인트였습니다.
저희 팀은 단일 iOS 앱 프로젝트 팀으로 구성되었어요.
팀에 속한 파트 및 인원은 요렇게 이뤄져있습니다!
🚚 탑승 인원 🚚
1️⃣ iOS 개발자 4명 탑승
2️⃣ 서버(Spring) 개발자 3명 탑승
3️⃣ 디자이너 2명 탑승
저희 팀은 이렇게 구성되어 있고 매주 화요일 저녁에 온라인으로 디스코드에 모여서 빡센 회의와 잡담을 합니다 😃

현업자 및 학생들도 있기에 매주 정기적으로 화요일 저녁 시간에 이렇게 모여서 뭘 진행한다는게 정말 어떻게 보면 큰 결심이고 힘든 일인데
저희 팀원들은 특별한 사정이 없는한 열정적으로 잘 참석해서 같이 만들어갔고 또, 지금도 계속 진행하고 있어요!
😱 개발은 어떻게 진행이 됬나요?
먼저 뉴스를 편리하고 쉽게 접하자! 라는 취지에 맞춰 모든 팀원들이 아이디에이션을 진행했습니다.
그 후, 핵심적인 기능을 중심으로한 MVP를 기획하고 유즈 케이스를 도출했어요.
그리고 도출된 유스 케이스를 중심으로 실제 와이어 프레임을 만들고 유저 플로우까지 개발 전 준비 단계를 끝냈습니다!
1️⃣ 아이디에이션
가장 먼저 프로젝트를 만드려면 아이디어가 있어야겠죠..?
정말 제일 어렵고 가장 많이 시간을 잡아먹는게 이 아이디어 회의였다고 해도 과언이 아닐거에요.
진짜 좋은 아이디어도 모든 사람을 만족시킬 순 없기에 아이디어 정할 시 저희가 정한 룰은 하나였어요!
정해진 아이디어에 대해서 개인적으로 만족하지 않더라도 정해지면 끝까지 밀고 나가보자 🔥
팀원 모두가 최소 하나씩 아이디어를 가져왔는데요.
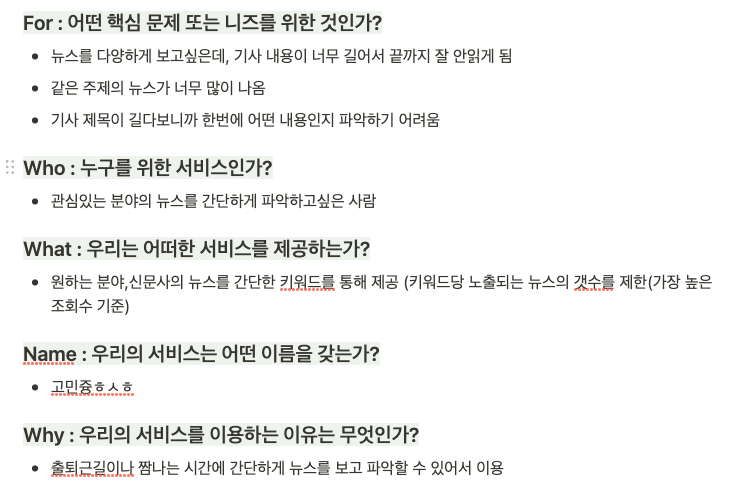
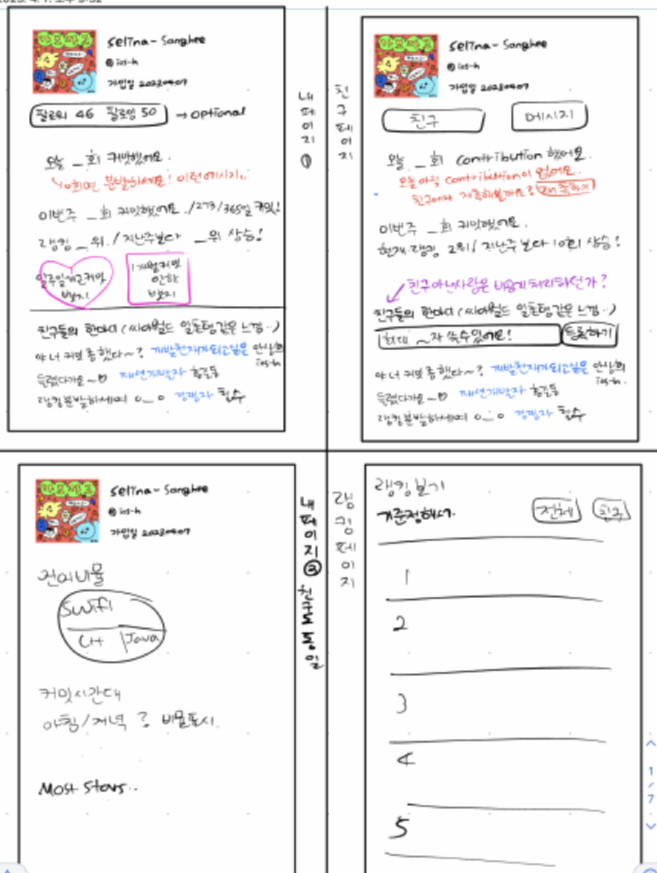
아이디어를 발표할때는 아래 사진과 같이 어느정도 아이디어 소개와 분석에 대한 틀을 가져가면서 준비해왔어요ㅎㅎ


이런 키포인트들과 또 여긴 담기지 않았지만 우리와 유사한 서비스가 있는지 등을 러프하게 사전조사를 해왔어요.
이렇게 먼저 아이디에이션을 하고 회의시간에 각자의 아이디어를 발표하고 QnA를 거치며 쭉 듣고 1/2/3지망 투표를 해봤어요!

아이디어가 너무 좋아도 현실적으로 프로젝트 기간안에 완성을 할 수 있는지 그리고 니즈는 있을지 등을 토대로 정말 심도있게 좋은 의미로 티격태격을 했습니다.
그래서 선택된 아이디어는 바로 숏스!
사실 처음 이름은 "뉴스뉴스" 였어요ㅎㅎ
간략히 초반 뉴스뉴스의 컨셉은 사용자가 각잡고 뉴스를 보는것이 아니라 Youtube의 숏츠처럼 간단하게 넘기면서 쉽게 하루에 하나라도 보자 이런 생각이였습니다!
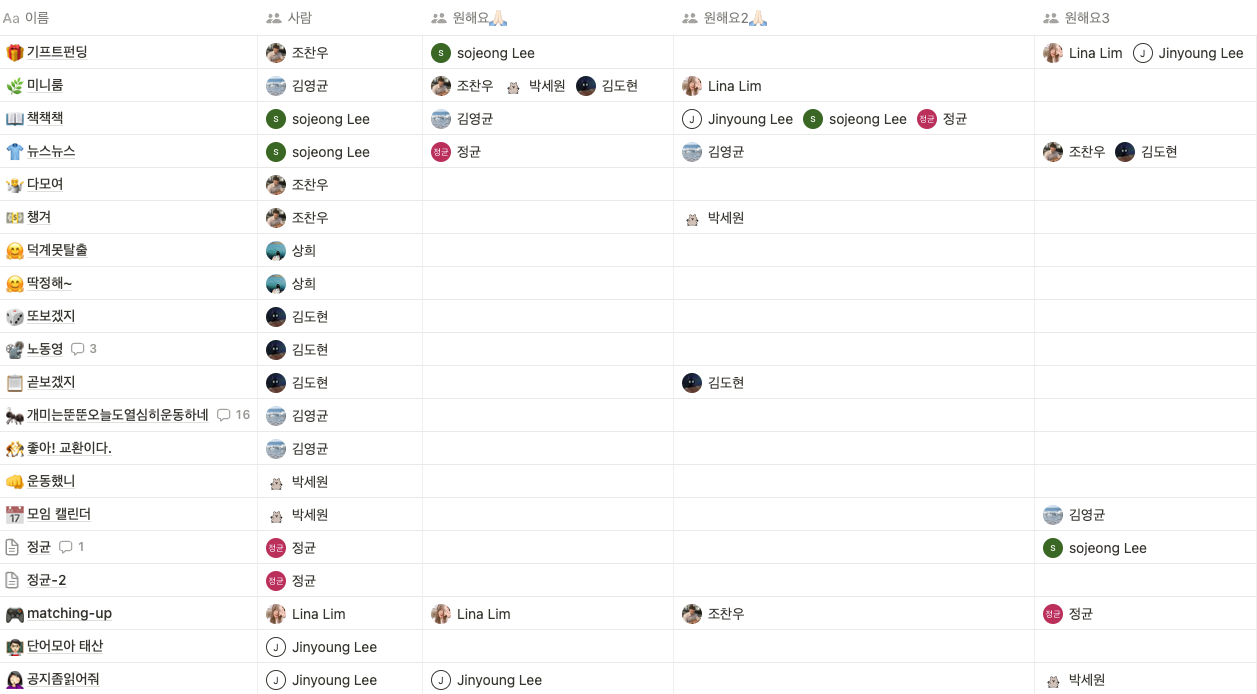
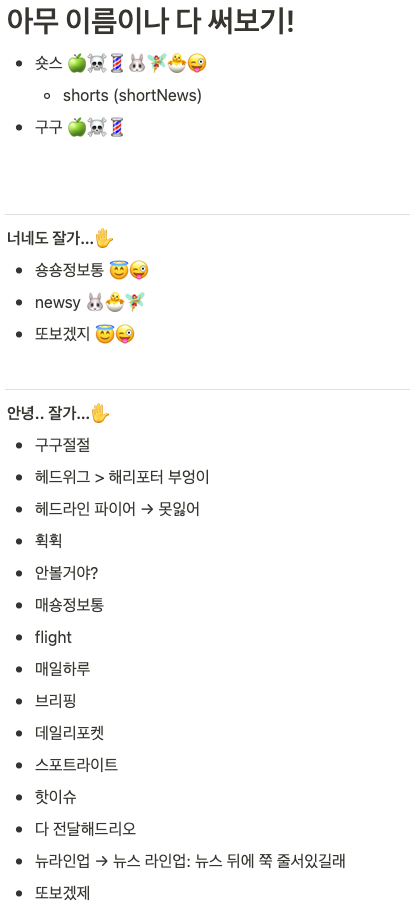
그리고 결정된 뉴스뉴스에 대해 이름을 지어주기로 했어요.

이렇게 정말 아무 이름이나 생각나는거 다 적기! 그리고 하나씩 쳐내보면서 결정하기!
옆 이모지가 팀원들을 의미하고 역시나 투표로 결정했습니다ㅎㅎ
(거의 나중엔 만장일치 느낌)
이렇게 숏스(SHORT NEWS)라는 프로젝트의 이름이 탄생했어요 👶
2️⃣ MVP 기획하기
사실 전체 MVP를 빠르게 만들어야 하는 상황에서 초반에 저희 팀은 정말 MVP에 집중하도록 부수적인 기획은 전부 쳐내는 방향으로 결정했습니다!
그래서 우선 저희는 각자 생각하는 MVP의 형태를 크레이지 에잇으로 빠르게 그려보면서 서로 의견을 교류했어요.

크레이지 에잇은 이런 느낌으로 진짜 빠르게 MVP에 대해 후다다다닥 그려내는 과정입니다.
그래서 요렇게 크레이지 에잇을 통해 서로 또 발표를 하고 어느정도 핵심 기능에 대해 토의했어요.
진짜 꼭 필요한 MVP 기능들에 대한 딥한 토론 끝에 몇가지 핵심 기능들을 도출했습니다 🙌
그 다음으로 했던건 이걸 이제 실제처럼 다듬어야해요.
유저 시나리오를 생각해보고 유즈 케이스를 도출하여 실제 와이어 프레임을 만들고 유저 플로우까지 짜보는 일련의 과정을 찐하게 겪었습니다!
그 결과 초기에 저희는 요렇게 핵심을 와이어프레임을 도출해냈어요.

앱 개발 입장에서 애니메이션이 뭔가 많을것 같아 쫄리긴 했지만요..ㅋㅋ
그 후 더 발전된 와이어프레임 형태를 가졌는데 너무 양이 많아서 스킵~ (디자이너 그저 갓..)
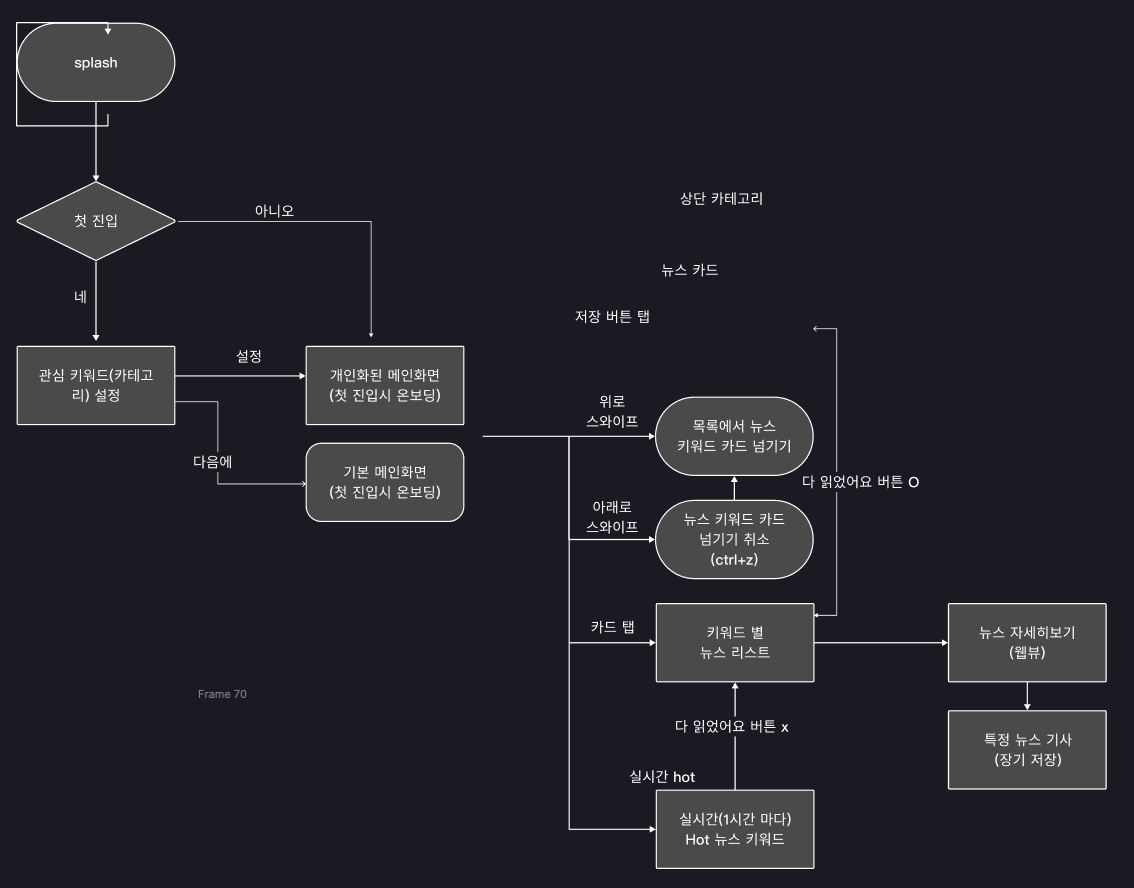
와이어프레임이 있으면 유저 플로우도 있어야겠죠?

이렇게 초기 유저 플로우도 같이 논의하며 정했어요.
자 요렇게 MVP 틀이 기획되었습니다!
3️⃣ 기획 및 디자인
기획은 정기 회의때 모든 파트가 같이 토론하며 정해갔고
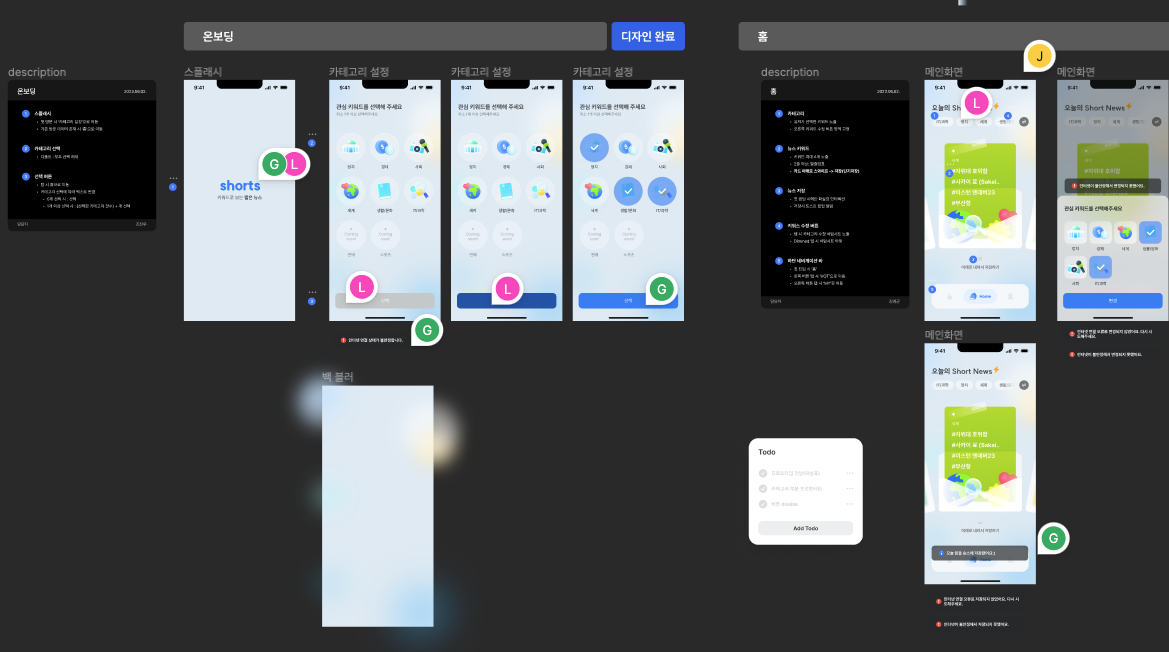
그걸 토대로 디자인에서 요렇게 짧은 시간에 말도 안되는 고품질의 디자인과 디스크립션을 만들어왔어요!

색감과 디자인부터가 아주 상당하죠?
이렇게 기획과 디자인이 어느정도 나왔으니 진짜 개발 시작해야해요...

그 다음으로는 이제 실제로 기능들에 대해 상세히 기획하고 디자인하고 개발하는 일만 남았네요 🫠
이제 본격적인 개발🧑🏻 💻
클라이언트 파트와 백엔드 파트에서는 DB와 API 명세를 논의하고 작업에 들어갔어요.
디자인 파트는 뉴스를 쉽게 접할 수 있는 사용성과 디자인을 고려하여 디자인 작업에 들어갔어요.
이 과정들을 반복적으로 매주 스프린트를 거치면서 단계별로 완성시켜나갔습니다.
물론, 매주 정기 스크럼 및 긴급 회의도 개발 과정의 한 부분이였습니다!
개발이 완료되는 시점에서 기능별 QA와 전체 통합 QA를 거쳐 완성도를 높였습니다.
출시 후 현재까지도 MVP에서 더 보완하고 싶은 기능 및 재미 요소들을 점점 추가해나가고 있습니다!
4️⃣ 개발 스타트!! 하기 전에... ㅎ
개발을 하기 앞서 뉴스는 어디 기준과 어떤 시간으로 가져올것인지 어떤 카테고리를 가질것인지 등의 정책 수립을 위해서 팀원 전부가 같이 논의했습니다.
그리고 서버와 예상되는 API 항목에 대해 같이 토의하고 대략적인 초기 논의를 합니다!
제가 iOS 개발 담당이기에 서버에 대해서 애매하게 설명할 수 있으니 요 포스팅에서는 딥한 서버쪽 개발 사항들은 패쓰~
이렇게 정책이 수립되고 서버와 초기 소통을 했다면 이제 앱을 그려내야 합니다!
5️⃣ 찐으로 개발하기 (iOS)
서버의 API가 완성되기전 우선 저희 iOS 파트 개발자들은 서버와 초기 API 필드 명세 소통한것들을 바탕으로 mock 데이터를 넣어 우선 뷰를 뚝딱뚝딱 그려냈습니다 👩🏻🎨
물론 그려가는 과정중 디자인을 변경해야되는 부분도 있고 기획을 수정해야되는 부분들도 당연히 존재했죠.
그때마다 최대한 린하고 퀵하게 팀원들과 의견을 소통하면서 빠르게 MVP를 완성해갔습니다.
그 후, 서버 API를 연동하고 MVP가 완성됐습니다 😊
6️⃣ QA
이제 MVP 출시전 QA를 위해 팀원들을 테스트 플라이트에 초대합니다.
안드 쓰시는 분들은 제외하고~
초대된 팀원들은 일주일 정도 열심히 QA를 해줍니다.
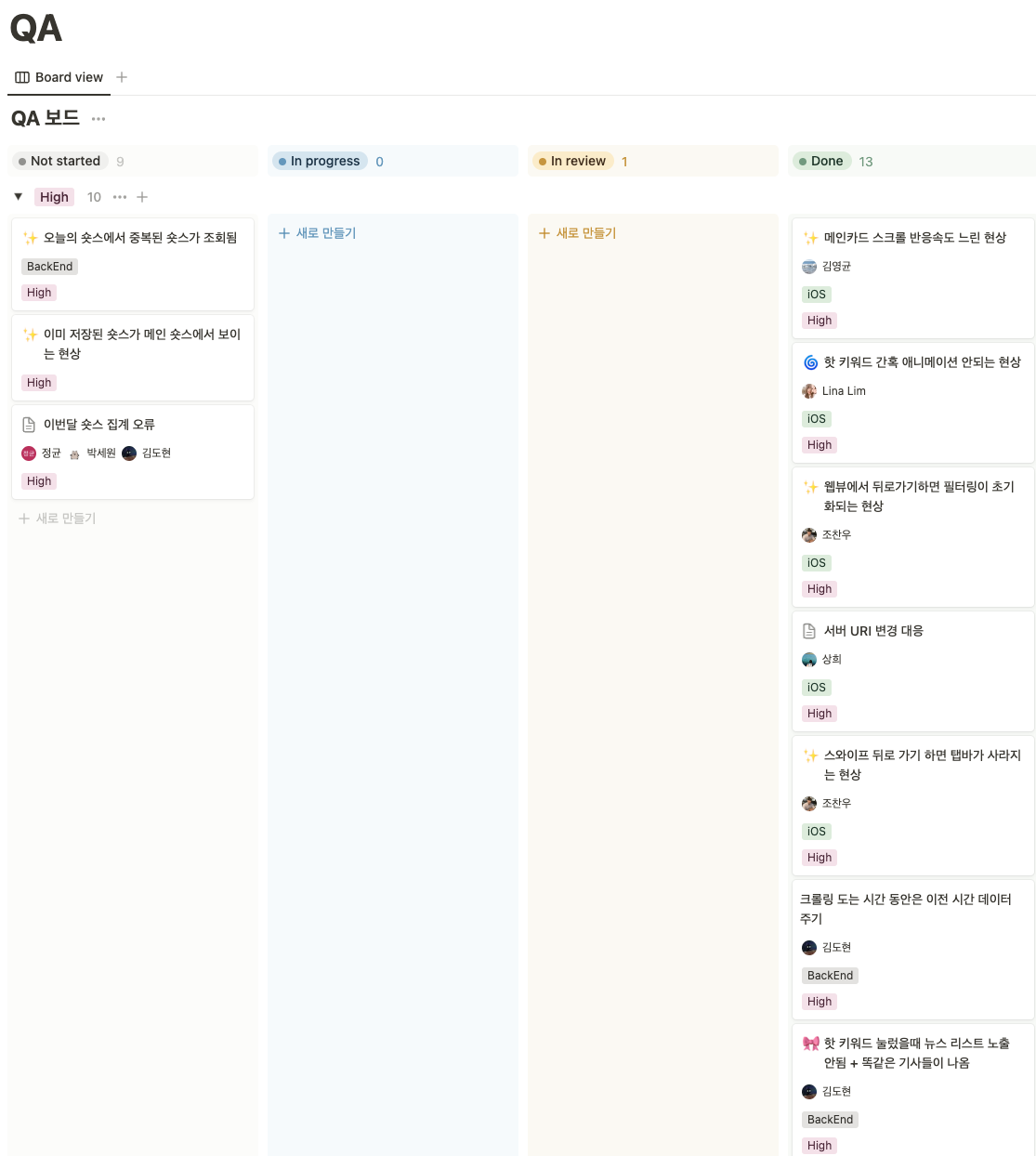
각종 버그 및 이슈들은 노션 QA 시트를 통해 관리하고 빠르게 쳐내갔어요!
(사실 현재도 쳐내가는중 ㅎ..)

QA 항목을 정의할때도 메이저부터 마이너까지 우선순위를 정하여 출시를 위해서 메이저부터 쳐냈습니다.
그 후 마이너한건 다음 버전 배포 때 수정하기로 결정했죠!
이렇게 MVP 출시를 위해 QA를 마무리했어요.
이제 대망의 출시?
7️⃣ 출시하기
출시를 위해 앱 스토어에서 다같이 앱에 들어갈 정보나 부제, 설명, 정책들을 같이 실시간으로 정해서 넣었습니다.
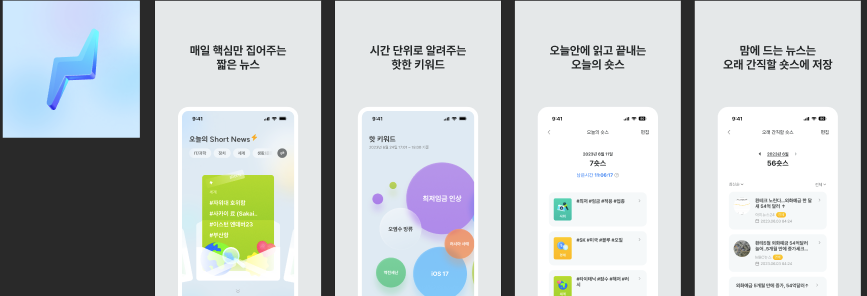
그리고 가장 중요한 로고 및 앱 스크린샷을 디자이너들이 뚝딱 만들어 오셔서 업로드 합니다!

이렇게 탄생한 저희 숏스의 로고와 스크린샷!
로고는 빠르고 쉽게 읽을 수 있는 숏폼 뉴스이기에 번개가 찰떡이였어요 ⚡️
이제 그리고 정말 출시ㅎ...

아래가 MVP 가장 첫 출시입니다!
드디어 세상에 나왔어요 👶
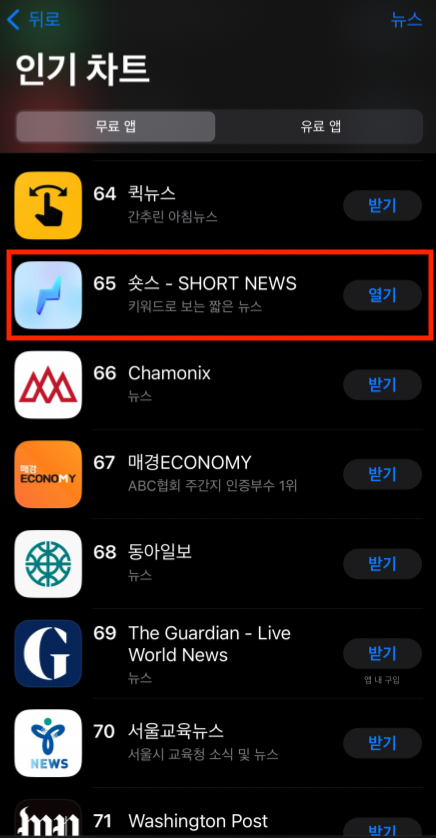
그렇게 앱 스토어에 등재되고 첫 버프로 뉴스 차트 65위에 안착하는 영광을 이뤄냅니다 🎉🎉🎉

👍 재미있었던 것은 무엇이었나요?
사실 프로젝트 개발뿐 아니라 팀원들 모두 가족처럼 한마음 한뜻이 되면서 많이 돈독해진 부분이 가장 재밌었습니다!
그러다보니 자연스럽게 더 열정적으로 기능 추가 개발에 있어 모두 부담스러워하지 않고 오히려 이거 해보자,
저거 해보자 하는 열정을 가질 수 있는 원동력이 된것 같아요.
개발중 재밌었던 경험을 고르자면, 저희는 사용자들에게 애니메이션을 통한 더 나은 사용성을 제공하기 위해 각 파트들에서
어려운 애니메이션을 챌린지 해보는 과정들이 가장 기억에 남습니다.
그 외, 자주 만나며 여름 휴가도 가고~ 루프탑도 가고~ 한것은 안비밀🤫
👎 아쉽거나 어려웠던 점은 무엇이었나요?
처음에 정했었던 데드라인을 지키지 못했습니다🥲
일정을 빠듯하게 잡기도 했고, 예상보다 시간이 꽤 걸리는 작업이 있었어서 일정이 늘어났습니다.
그래서 기획적으로 수정할 수 있는 부분을 수정하고, 신규로 추가되는 기능들을 뒤로 미루게 되었습니다.
시간이 좀 더 많았다면 초기 MVP 출시 때 더 많은 기능을 넣을 수 있었을 것 같아서 아쉽습니다.
그런 부분들은 현재 저희가 계속 디벨롭하면서 채워가고 있어서 아쉽지만 출시 이후 하나의 동기부여로 탈바꿈 했습니다!
💯 앞으로의 계획을 알려주세요
시간이 빠듯해서 넣지 못했던 신규 기능을 추가할예정입니다!
또한 애플워치 앱도 출시할 예정이니 많은 관심 부탁 드립니다👍
* 더 상세한 기술관련 의사결정은 아래 블로그에 적혀있습니다.


