노션,피그마,드리블,깃허브,비핸스,링크드인 연동#1 | 매거진에 참여하세요
노션,피그마,드리블,깃허브,비핸스,링크드인 연동#1
#깃허브 #드리블 #피그마 #비핸스 #노트폴리오 #연동 #인터페이스 #api #FIGMA_DEV #api연동하기
저희가 2023년도에 4분기에 여러가지 개선작업을 하고 있으며, 그중에 가장 중요한 부분으로는 “풍부한 정보”입니다.
필수 정보보다는, 중요성은 떨어지지만 “있으면 좋은 데이터”를 추가로 작업하고 있습니다.
여기서 풍부한 정보를 유저분들에게 직접 받을 수도 있지만, 그것보다는 이미 외부에서 작성된 정보와 연동해서 풍부하게 만드는 방향으로 잡았습니다.
왜냐하면, 저희쪽에서 입력을 하는것보다, 더 전문적인 사이트에서 가지고 오는게 정보의 품질이 좋기 때문입니다.
그렇기 때문에, 외부 사이트와의 연계성을 중심으로 고민하게 되었는데요.
오늘은 저희가 이 작업을 하면서 , 고민했던 것들 위주로 한번 내용을 공유하면 좋을것 같습니다.
어떤 사이트에서 어떤 정보를 연계하는것이 좋을까?
1. 사용자 별로 필요한 정보의 분석
- 렛플은 크게 다섯가지 직군으로 구분되어있습니다.
1) 기획직군
2) 디자이너 직군
3) 프로그래머 직군
4) 사업 직군
5) 기타 직군
- 어떤 정보를 보여주는 것이 좋을까?
1) 기획직군과 연관된 데이터
기획서들이 오프라인이나 노션에 일부남아있지만,
요근래는 기획직군분들도 피그마를 잘 활용하기 때문에 피그마를 연동하면 좋을 것 같습니다.
피그마로 작업된 결과물의 썸네일/URL 등을 연결해주면, 좋은 정보가 될것 같습니다.
2) 사업직군과 연관된 데이터
조금 애매해집니다. 거의 문서가 위키나, PPT,PDF와 같이 오프라인 문서에 가깝고,
온라인으로 가더라도 구글 독스, 노션 정도로 충분해보이거든요.
아니면 링크드인와 연동해서 직장 내 역할이나, 무엇을 하였는지를 보여주는 정보도 좋을 것 같습니다.
3) 디자이너 직군과 연관된 데이터
여러 포트폴리오도 있고, 이를 올리시는 분들도 있지만, 한눈에 잘 보이진 않습니다.
포트폴리오를 연결해주면 , 렛플이 더욱 풍부해질 것 같습니다.
피그마, 비핸스 , 드리블, 노트폴리오 같은 사이트들과 연동하면 될것 같습니다.
피그마로 작업된 결과물의 썸네일/URL 등을 연결해주면, 좋은 정보가 될것 같습니다.
비핸스, 드리블, 노트폴리오 등에 포트폴리오로 올려놓은 결과물을 리스트하면, 좋을 것 같습니다.
4) 개발 직군과 연관된 데이터
역시나 심플합니다. 깃허브입니다.
깃허브에서 커밋한 내역이나, 현재 가지고있는 저장소의 활동들 그리고 저장소에서 가장 많이 사용하고 있는 언어 등을 기재해준다면,
그사람의 능력에 대해서 잘 알 수 있을 것 같습니다.
5) 기타 직군과 연관된 데이터
기타 직군은 너무 다양해서, 하나의 서비스를 꼭 집어서, 이야기 하기 힘듭니다.
나중에 사용현황을 보면서 추가로 고민해봐야할 것 같습니다.
2. 실제 각 써드파티 서비스들의 연동스펙을 확인해보자
1) 피그마(Figma) : 팀 단위의 작업물을 연결하여 사용할 수 있습니다.
https://www.figma.com/developers/api
권한(Scope)를 보면 알 수 있겠지만, API가 상당히 잘 되어있습니다.
피그마만의 캔버스 구조가 상당히 복잡하다보니 이걸 다 이해하면서 생성이나 편집하기에 부담스러운 것은 사실 입니다.
여기서 내가 원하는 권한만 추려봅시다. 저는 아래와 같이 추렸습니다.
저장된 파일을 읽을 수 있습니다. (파일/프로젝트, 버전/코멘트 스타일 및 웹훅 등)
- 현재 작성하고 있는 파일/프로젝트를 보여주면 풍부한 이미지를 보여줄 수 있을 것 같습니다.
* 다만 피그마는 공개된 파일보다는, 팀단위의 폐쇄된 업무 파일이 많다보니 , 연동하더라도 공개 될 수 있는 데이터가 없어보입니다.
웹훅을 만들고 삭제할 수 있습니다.
- 팀단위 작업물에 대한 변경이나, 코멘트가 생성되면, 웹훅으로 받아오면 좋을 것 같습니다.
- 적시에 업데이트나 알림을 주면 , 렛플 그룹챗에서 활용하기 좋을 것 같습니다.
변수들도 별도로 삭제하거나 쓸수 있습니다.
코멘트를 별도로 삭제하거나 쓸수 있습니다.
개발 리소스를 불러오거나 쓸 수 있습니다.

2) 드리블(Dribbble) : 유저별로 포트폴리오를 연결하여 사용할 수 있습니다.
https://developer.dribbble.com/v2/
드리블의 경우, 나름 잘 API가 구성되어있습니다.
가장 큰 문제는 드리블을 사용하고 계신 디자이너분들이 얼마나 있을 것이냐의 이슈로 보입니다.
비핸스와 드리블의 사용비율이 거의 6:4라고 하는데, 국내에는 특히 비핸스의 비율이 압도적이라고 판단됩니다.
이건 유저분들이 올리신 링크만 보더라도 비핸스가 100이라면 드리블이 4~5밖에 되지 않는 상황입니다.
기본적으로 “Shot”이라는 개념이 있습니다. 주요 프로젝트 단위로 하단에 여러가지 개념을 붙여서 표현할 수 있습니다.
SHOT에 연결된 Attachments나 연결된 Projects들이 보입니다.
샷이라는 항목하단에, 상세 그림이나, 연결 프로젝트을 표기할 수 있습니다.
또한 URL도 있으니, 상세를 보고 싶으신분들은 클릭 후 , 해당 URL로 연결도 가능할 것으로 보입니다.

3) 깃허브 : 개발과 관련한 아무거나 연동할 수 있습니다.
프로그래밍과 관련한 사이트라서 그런지, API가 상당히 세부적으로 구성되어있습니다.
뭐든지 할 수 있습니다. 커밋에서부터 CI/CD 모든것을 자동화해주니 사실 못할 것이 없다고 보면 됩니다.
https://docs.github.com/en/rest?apiVersion=2022-11-28
사실 너무 많아서 어디서부터 스크린샷을 떠야할지 모르겠습니다만, 저희가 하고자 했던 내용은 다음과 같았습니다.
유저 : 유저의 repository list와 활동성에 대한 지표를 렛플에서 모아서 보여준다.
그래서 어떤 언어를 사용하는지 요즘 관심사가 무엇인지 등 코드레벨로 보여줄 수 있는 공간을 만든다.
https://docs.github.com/ko/rest/repos?apiVersion=2022-11-28
하단에 보시면 List repositories for user, List repository languages 를 사용할 수 있습니다.
그렇다면 주요 언어가 무엇인지도 확인가능하겠네요.

팀 : 팀단위의 푸시나 풀 등이 이루어지면, 이를 웹훅으로 그룹챗에 공유한다.
https://docs.github.com/en/webhooks/webhook-events-and-payloads#about-webhook-events-and-payloads
웹훅을 보시면, 저장소와 커밋이름, 상세 내용이 있습니다.
이를 쉽게 이용할 수 있을 것 같습니다.

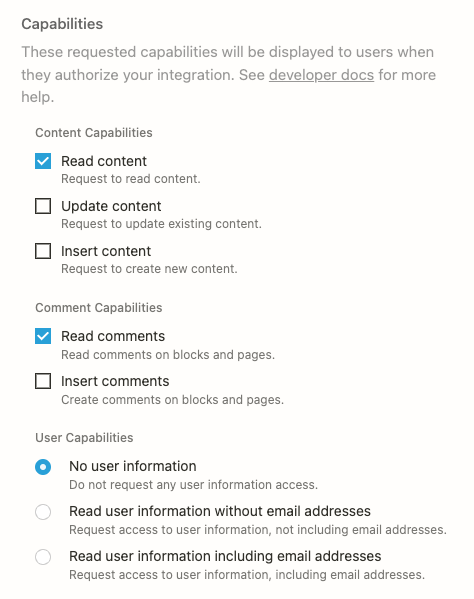
4) 노션 : 그룹내 페이지의 정보나 댓글을 가지고 올 수 있습니다.
https://developers.notion.com/reference/capabilities
노션내의 컨텐츠 연동을 해주는 기능을 가지고 있습니다.
API를 보시면, 페이지에 대한 읽기/쓰기/삭제와 댓글 읽기/쓰기/삭제 , 프로필 정보를 가지고 올 수 있게 되어 있습니다.
아마 노션을 이용하여 블로그를 구성하는 팀분은, 이 API 쓰시는 것 같네요.
그러나 저희는 블로그나 글이 메인 주제는 아니어서, 사용하기는 오버스펙같네요.
팀 공간에서는 신규발생하는 문서 이벤트의 훅만을 가지고 오려고 했는데
이벤트 훅 가져오는 방식이 노션 → 슬랙 → 렛플 이런식으로 되어야 하다보니 ,
직관적인 연동이 아니다보니 이부분은 사용하기 힘들것 같아서 연동범위에서는 제외됩니다.

5) 링크드인(LinkedIn) : 딱히 사용할만한 내용이 없습니다.
기본적인 프로필 권한(Permission)을 보시면 , 정보를 주긴 하는데 ,이름만 한가득입니다.
퍼스트든, 라스트든, 미들이든 이름만 한가득인데, 유용한 정보나 풍부한 정보를 구성하기 힘듭니다.

그게 아닌 직장정보, 프로젝트, 직장내 역할, 증명서, 교육, 언어 , 기술 등의 정말 풍부한 정보들은 한정된 파트너만 쓸 수 있습니다.
저희도 작년에 요청해봤는데, 거절당해서 더 이상 사용이 불가능했습니다.
사실상 그냥 로그인할때 필요한 정보들만 접근 가능하고 , 심층적인 정보는 접근이 불가능하다고 보시면 좋습니다.

Note
The use of this API is restricted to those developers approved by LinkedIn and subject to applicable data restrictions in their agreements.
6) 비핸스(Behance) : 현재 지원하지 않습니다.
구글에 검색을 해보면 API 문서들이 있어서, 엄청찾았는데 없습니다.
이전에는 제공을 했다가, 어도비 API와 통합한다고 해서 현재 제공이 중단된것 같습니다.
adobe.io에도 확인을 해봤는데, 비핸스 API는 빠져있어서 사용이 불가능했습니다.
이는 올해에는 지원이나 연동이 불가능할 것으로 판단됩니다.
아래 공식적인 답변을 보시면, 21년부터 한다고 했는데, 아직도 안된것보면 쓰읍.. 내년에도 안될것 같습니다.

7) 노트폴리오 : 사용할 수 없습니다.
3. 마무리
풍부한 정보를 위해서 외부와 연동 데이터가 무엇인지 실제 연동가능한지 리스트업을 해봤습니다.
피그마, 노션, 깃허브, 드리블, 노션 등은 문서등이 잘되어있어서, 실제 연동작업을 구상하기에 편했습니다.
그러나 링크드인, 비핸스, 노트폴리오 등은 권한이 적거나, API를 지원하지 않아 연동이 사실상 불가했습니다.
그러나 피그마, 노션, 깃허브, 드리블만 해도 풍부한 정보를 만드는데는 문제가 없을 것 같습니다.