[23년 12월] 신규 출시 프로덕트 안내(ft.회고) | 매거진에 참여하세요
[23년 12월] 신규 출시 프로덕트 안내(ft.회고)
#thinkwith #꼬북 #케즐 #띰뮤지엄 #LOAS #S-HOOK #모지또&연말정산 #핏프티&동글 #프로젝트주제추천 #프로젝트아이디어
안녕하세요 렛플입니다.
렛플에 신규로 오픈한 프로덕트를 모아서 소개하고 있습니다.
매월 약 30~40개의 신규 프로덕트를 등록하고 있고, 회고가 등록된 프로덕트에 한해서만 메인배너에 등록해드리고 있습니다.
10월부터 렛플내에서 , 대대적으로 배너+이메일+푸시 등을 지원을 해드리고 있는 상황이어서 그런지 많은 분들이 프로덕트와 회고를 등록해주고 계세요
배너가 필요하신 분들은 렛플에 들어와서 https://letspl.me/postQuest 에서 프로덕트 등록하시고, 배너도 100% 활용하세요.
개인 프로젝트하는 것들 쉽지 많은 아닌데, 다른 사람들의 결과물도 보면서 힘내서 진행하면 좋겠습니다.
월간 렛플 프로덕트 시작합니다.
Think with Me : https://thinkwithme.io
AI를 활용해서 아이디어를 발전시켜 나가는 프로덕트입니다.

직접 해봤는데요 딱딱하게 채팅으로 만들 수 있는 프로덕트임에도 불구하고 ,화이트보드를 메인 UI로 가져다놓으니 채워나가는 과정이 너무 재밌습니다.
AI가 아이디어 빌드업에 참여해서, 같이 하는 느낌이어서 가이드를 받는 느낌이기도 하고, 런닝메이트 같이 가볍게 해볼 수 있습니다.
하단에 보면 단순히 포스트잇만 있는 건 아니라, 도형 캔버스등이 비치되어있어서 , 아이디어 뻗어나갈 수 있게 구성되어있습니다.

[회고 중 아이템을 선정하게 된 계기]
SW마에스트로 과정을 시작하면 먼저 함께할 프로젝트의 기획을 진행하는데, 아이디어를 선택하는 과정이 어려웠습니다.
주변 팀들도 비슷한 어려움을 겪고 있었습니다.
그런 상황에서 SW마에스트로에서 제공하는 디자인씽킹 교육을 받았는데, 이 교육을 통해 아이디에이션에서의 방법론과 퍼실리테이터의 역할이 얼마나 중요한지 깨달았습니다.
그래서 아이디에이션 과정을 보다 쉽게 만들기 위해 언제 어디서든 퍼실리테이션을 제공받을 수 있는 웹 서비스를 생각하게 되었습니다.
이 아이디어가 프로젝트를 시작하게 된 계기가 되었습니다.
[아이디에이션의 흔적]

→ 전체 프로덕트의 개발과정 및 회고는 여기서 확인할 수 있습니다.
꼬북 : https://kids.kobook.kids/
https://play.google.com/store/apps/details?id=com.filo.crepas
https://apps.apple.com/kr/app/id6458048423
아이의 사진이나 이름 등을 활용하여 , 창작 동화를 만들어주는 AI 동화입니다.

이런 참여형 동화의 경우, 많은 교육업체에서 시도를 했을 텐데, 이름 정도나 사진 정도만 넣어주고 끝난적이 많거든요
그런데 AI를 활용해서인지, 상황설정에서부터 이름, 이미지 등도 마음대로 바꿔서 넣을 수 있는것이 너무 매력적이었습니다.
물론 동화창작에 있어서 조금 한계점은 있긴 하지만, 이미지 + 텍스트를 기반으로 나오는 동화의 퀄리티가 생각보다 좋습니다.
이건 제 창작동화입니다. 놀이공원에서 엄마를 잃어버린 주제로 “흙놀이”를 하는 ㅋㅋㅋㅋㅋㅋㅋㅋ
암튼 생각보다 너무 괜찮지 않나요? 완성도가 상당히 뛰어나요.

[회고 중 재미있었던 점 ]
생성 AI를 다룬다는 것 자체가 너무나도 즐거웠어요!
GPT나 스테이블디퓨전을 쓰면서, " 와 이게 된다고?" 했던 일들도 많았고, 되게 설레는 일이 잔뜩이였어요!
그동안은 프로덕트를 개발하면 미래에 뭘 할 수 있을지가 안떠올랐는데, 이번 프로덕트는 하고싶은게 너무 많아요! 시간과 돈이 부족할만큼..
→ 전체 프로덕트의 개발과정 및 회고는 여기서 확인할 수 있습니다.
이돈이면 : https://play.google.com/store/apps/details?id=app.edonymyeon
소비에 대한 사용자에 의견을 듣는 짠테크 어플리케이션입니다.
약간 거지방을 모티브로 한 앱이라고 보시면 됩니다.

아래처럼, 내가 무엇을 사고 싶다, 가격과 내용을 올리면, 다른 유저들이
야 “그돈이면” “이거 하겠다” “돈 아깝다.” 이런 열받는 반응을 유도할 수록 더 프로덕트의 본질에 가까워집니다.
어그로를 잘 끄시는 분이면, 여기서는 슈퍼스타 가능합니다.

[회고 중 재미있었던 점 ]
그 어떤 때보다도 찐한 협업 경험을 해볼 수 있었다는 점이 너무 좋았어요.
저희 팀은 유들유들하고 재미있는 팀원들이 많았고, 항상 가볍고 자유로운 분위기를 유지하자는 팀 규칙이 있었는데요.
언제든 의견을 교환할 수 있고, 언제든 테트리스 게임을 하자 할 수 있었기 때문에 매일 재미있는 생활을 할 수 있었습니다.
또, 직접 자신의 서비스에 QA를 하고 고쳐나가는 것이 재미있었어요.
그동안 다른 서비스를 써보면서, 서비스에 답답한 점이 있으면 참고 사용했던 점이 많았는데요,
이번엔 직접 개발한 서비스를 실제로 출시하고 다운받아 사용해보면서, 직접 느낀 단점들을 직접 개선해나갈 수 있다는 점이 정말 재밌었습니다!
→ 전체 프로덕트의 개발과정 및 회고는 여기서 확인할 수 있습니다.
케즐
https://play.google.com/store/apps/details?id=com.klh.kezzle
https://apps.apple.com/kr/app/id6461725196
케이크즐겨찾기의 줄인말 같긴한데, 제 추측입니다.
케즐은 수제 케익을 만드는 상점들의 정보와 가격 등을 확인할 수 있는 어플입니다.
이 주문 케익 관련하여 여러 프로덕트를 봤었는데요. 케즐이 가장 잘 만든것 같습니다.

붉은 톤으로 전체 UI가 잡혀져있는것이, 앱의 주제랑 너무 잘 맞는다는 느낌이었습니다
특히 지역적인 검색기능이나, 맵 기능도 충실히 구현되어있어서, 조회가 잘되는 느낌이었구요
각기 눌러보면 , 다양한 제품이나 매장 사진이 있어서, 내가 원하는 케익인지 아닌지 확인도 가능합니다.

[회고 중 재미있었던 점 ]
지금 당장 생각나는 일화는 신천지 취급이에요.
저희 프로젝트가 주문제작 케이크 업체와 소비자를 연결해주는 플랫폼이다 보니 두 사용자를 모으는 것이 중요했는데요.
서비스 운영에는 소비자보다 매장을 먼저 모아야했는데,
개인적으로 카톡으로 드리니 성과가 잘 나지 않아 초조한 나머지 직접 발로 뛰자!! 라는 결론이 났습니다.
그래서 다짜고짜 비타500과 아이패드를 들고 근처 매장부터 발로 뛰었는데요.
아무래도 요즘시기에 두 사람이 찾아가면 신천지 취급을 받더라고요… 다시 생각해보면 너무 수상해서 그분들이 이해 갑니다
→ 전체 프로덕트의 개발과정 및 회고는 여기서 확인할 수 있습니다.
무나 : https://play.google.com/store/apps/details?id=com.life.muna
무나는 중고거래 형태 중, 나눔거래(무료나눔)에 특화된 어플리케이션입니다.
선한 영향력이라는 가치안에서, 나눔 포인트 같은것으로 서로 나눔을 활성화하고, 대화신청도 일방향으로 만들어서 편한 중고거래를 도와주는 앱입니다.

아무래도 상품이 많아야 하는 상황이다보니, 그런 점에서 아직은 활성화가 덜 된것 같습니다.
그러나 중고거래 중에서 나눔만 포커스해서 앱을 만들었다는 것도 좋았구요. 포인트제도도 독창적이어서 여러 인사이트를 받았습니다.
그리고 많이 할수록 등급도 올라가고, 게이미피케이션의 요소도 들어가있습니다.
전체 UI는 중고거래앱에서 익숙한 구성이라고 보시면 될것 같습니다.

[회고 중 만들게된 계기 ]
타 거래 플랫폼에서는 선의로 무료나눔을 했으나 기분이 나빠지는 경우가 많은걸 볼 수 있었습니다.
이런일을 방지하고자 무나 서비스는 인앱 재화와 무료 나눔 신청 횟수를 도입하여
무분별한 거래를 제한하며 판매자(나눔하는사람)만 채팅을 걸 수 있도록 하였고 무료 나눔이라는 좋은 취지가 퇴색되지 않게 하였습니다.
또한 나눔의 가치를 부여하고 싶어서 나눔시 코인을 받고 해당 코인으로 다시 나눔을 받을 수 있게 하였습니다.
→ 전체 프로덕트의 개발과정 및 회고는 여기서 확인할 수 있습니다.
띰 뮤지엄 : https://www.theme-museum.com/
띰 뮤지엄은 웹기반으로 디지털 아트를 전시를 도와주는 플랫폼입니다.
단순히 링크만 연결하기보다는, 직접 예술가분들과 같이 , 웹 전시를 만들어나가는 형태입니다.
독립작가분들의 작품위주로 , 전시를 하신다고 합니다.

저는 요근래 이런 디지털 아트들을 전시하는 곳이 많아서, 생각보다 좀 자연스럽게 웹사이트 구경했습니다.
HTML5 기반에서 게임도 나오고, 애니메이션도 만들 수 있지만, 저렇게 딥하게 까지 이용을 안하다보니 좀 신기했습니다.
생각보다 상당히 스무스하고, 볼만한 전시들이 많았던 것 같습니다.
인터랙티브까지는 아니었던 것 같은데, 인터랙티브까지 된다고 하면 정말 기대됩니다.

[회고 중 어렵거나 아쉬운 점 ]
WebGL작업의 어려움과 서버 작업이 아쉬웠던 점입니다.
WebGL작업이라는 게 아직 일반적이지 않은 작업이고, 레퍼런스나 선행되었던 작업이 많이 없었기에 스스로 구축해 보고 테스트해 보고 배포해 보면서 배우는 수밖에 없었습니다.
특히, 퍼포먼스 관리 부분이나 Responsive부분에서 고려해야 하는 사항이 일반적인 프론트엔드 개발과는 조금 다른 부분이 있었고, 그 부분을 해결하는 데 애를 먹었습니다.
그러는 동안 해당 그래픽 작업에 대해서 많은 인사이트와 개발 능력을 기를 수 있었던 것 같습니다.
또한 아직 구축되지 않은 서버작업이 아쉬웠습니다. 프로젝트 자체가 문체부와 아르코 주관으로 이루어진 유닛 프로젝트였기 때문에 기간을 맞춰야 했습니다.
그런 부분에서 서버작업이 차순위로 밀려나게 되었습니다.
이런 부분을 보완하기 위해 그래픽, 프론트 작업 이후에 바로 서버작업에 착수했고, 지금은 회원가입 기능과 펀딩기능을 제작하고 있습니다.
→ 전체 프로덕트의 개발과정 및 회고는 여기서 확인할 수 있습니다.
LOAS (로스트아크 정보 검색 앱) : https://apps.apple.com/kr/app/id6470238290
LOAS는 게임 로스트아크의 api를 활용하서 만든, 게임정보앱입니다.
게임내 장비, 필드, 몬스터 등 정보등을 불러와서 손쉽게 앱으로 게임을 확인할 뿐만 아니라, 이벤트 정보등도 포함해서 볼 수 있습니다.

확실히 인게임 리소스를 쓰니까 ㅎㅎㅎㅎ 퀄리티가 상당히 높습니다.
다 번쩍번쩍하고 색감이 있으니, 검은색을 배경으로 만들어도 상당히 몰입감이나 퀄리티가 높다고 느껴지네요
가끔씩, 팬심에서 만드는 무언가들은 저는 상당히 대단하고 생각하고 있습니다. 그런 열정과 시간을 가지고 만드는 앱은 성공/실패를 떠나 멋있다고 생각합니다.
회고에 보면, 앱 버전 컨트롤 하는 부분은 저희도 적용해야 하는 부분이어서, 나중에 참고하려구요.

[회고 중 재미있던 점 ]
생각보다 LOAS 를 만들면서 어려움의 연속이었지만 전반적으로 제가 좋아하는 테마속에서 개발하게되어 개발 과정이 재미있었습니다.
저는 랭커까지는 아니어도 현재 1620 레벨을 달성하고 있는데 그럭저럭 높은 편에 속합니다. 게임에 대한 이해가 잘 되어있었기 때문에 적절한 구색으로,
그리고 유저들이 캐릭터 정보를 확인 할때 ‘우선적으로 알고싶은’ 컨텐츠가 무엇인지 잘 알고 있었습니다.
이런것을 이렇게 보여주면 어떨까? 이것을 이렇게 보여주고싶은데 잘 안되네, 다른방법은 없을까? 이런 머리아프면서고 즐거운 상상속에 한달을 보냈습니다.
정말 밤낮없이 하루 최대 20시간가량 코딩했어도 5시간 자고일어나서 다음날 또 컴퓨터앞에 앉는 스스로에게서 웃음포인트를 찾기도 했습니다.
대외적으로는 API Developer Team 측과 API 의 제공형식에 대해서 질의 메일을 주고 받아 API 가 개선되는 이벤트도 발생했고 그런것들이 LOAS 를 개발하면서
발생한 저에게 있어서 정말 환상적이고 짜릿한 모먼트였던 것 같습니다.
→ 전체 프로덕트의 개발과정 및 회고는 여기서 확인할 수 있습니다.
S-HOOK : https://s-hook.com
후크송 , 혹은 가장 노래 중 좋은 부분만 서로 공유해서, 새로운 노래를 발견할 수 있게 해주는 프로덕트입니다.
내가 만들어서 올릴 수도 있고, 남이 만든거에 공유하거나 좋아요를 누를 수도 있습니다.
아니면 믹싱처럼 새로운 곡 만드는것도 고민중에 있다고 하시니, 아이디어가 너무 재밌습니다.

항상 이런 음악과 관련한 프로덕트를 보면, 저작권 이슈를 어떻게 풀어내는지 궁금하긴 합니다.
유튜브에서 긁어서 사용하신다는 분들도 계시고, 30초 이내는 저작권이 없으니 상관없다는 분도 계시고
여러 가지 방식으로 저작권을 풀어내고 있는 것 같습니다.
[회고 중 앞으로의 계획 ]
더 많은 사용자 분들이 사용하실 수 있도록 대규모 업데이트가 예정되어 있습니다 ?
현재는 대중 가요의 킬링파트만을 서비스하고 있지만, 싱어송라이터 분들, 작곡가 분들이 직접 곡을 업로드하고 킬링파트를 등록해서
팬들과 소통할 수 있는 창구로써의 역할도 수행하는 서비스로 거듭나려 합니다.
킬링파트 찾아보려면 "S-HOOK 에서 찾아봐!" 라는 말이 들릴 때까지 성장하는 서비스가 되겠습니다 :)
더 편하게, 더 즐겁게 사용할 수 있는 서비스를 구상 중이니 많은 관심 부탁드려요!
→ 전체 프로덕트의 개발과정 및 회고는 여기서 확인할 수 있습니다.
핏프티 : https://fitfty.quv.kr/
https://apps.apple.com/kr/app/id6444907480
핏프티는 , 핏프티핏프티 그룹과는 상관없는 프로덕트입니다. ㅎㅎ
날씨에 맞춘 코디를 주요한 목표로 하는 앱입니다. 날씨마다 들어가서 확인을 하면 되고 , 해당하는 코디를 똑같이입거나
내 코디를 올려도 됩니다.

프로젝트를 하는게 상당히 즐거워 보이는 팀인것 같습니다.
코디/패션이라는 것의 공통점도 있긴 하지만, 그 사진에서 묻어나오는 밝은 분위기가 상당히 좋네요.
처음에는 아이디어 자체가 너무 좋다고 생각했습니다.
사실 날씨라는 것이 코디에 엄청난 영향을 주게 되니까요. 그 포인트를 정확히 짚어냈습니다.

[회고 중 MVP 기획과정 ]
전체 mvp를 빠르게 만들어야하는 상황이었어서 구현하고자 하는 기능에 집중하고자 노력했습니다.
처음에는 우리의 앱이 ‘날씨’ 앱인지, 혹은 스타일들을 공유할 수 있는 ‘패션’앱인지에 대한 고민을 하게 되었습니다.
두 가지를 모두 가져갈 수 있다면 좋겠지만, 정해진 기한 내에 기능을 완성해야하기 때문에 많은 스펙을 가져갈 수는 없었습니다.
팀원들끼리 충분히 논의해 본 결과, 저희가 궁극적으로 전달하려는 가치가 오늘 날씨를 알려주는게 아니라, 오늘 무엇을 입을지를 알려주는 것이기 때문에
날씨앱이라기 보다는 패션앱이라고 보았습니다.
그리고 패션앱이다보니까 전반적인 룩이 약간 힙한 느낌도 있으면 좋겠고, 기능이든 uxui든 실험적인 것을 해봐도 되는 도메인이다라고 생각했습니다.
앱 이름이 핏프티인만큼 뜨거움부터 차가움까지를 시각적으로 담아서 로고나 브랜딩을 진행하는 것으로 방향성을 잡았습니다.
→ 전체 프로덕트의 개발과정 및 회고는 여기서 확인할 수 있습니다.
모지또 & 연말결산 칵테일 : https://mojitto.bar
https://play.google.com/store/apps/details?id=co.teamblender.mojitto&pli=1
https://apps.apple.com/us/app/id1631717082
연말정산 칵테일은, 모지또라는 앱을 홍보하기 위한 서브 프로젝트입니다.
1년간의 내 감정을 적으면, 하나의 칵테일로 만들어주는 간단한 웹입니다.

회고를 보면서, 바이럴이라는 것이 무엇인지 고민하게 되는 순간이었던 것 같습니다.
바이럴이면서도 바이럴 같지 않게 만들어야 바이럴이 되는 마법의 단어인데요.
그러면서도 , 전체 컨셉은 맞닦아 있어야 하는 고민할게 많은 마케팅 방법인것 같습니다.
[회고 중 추진하게 된 계기 ]
사실 모지또에서 진행한 연말 프로젝트는 이번이 처음은 아니다. 모지또는 2020년에도 2020 Adieu Cocktail이라는 이벤트 페이지를 연 적이 있다.
이때도 위에서 말한 것처럼 이벤트 페이지를 만들어서 배포했다. 사용자가 한 해 동안의 감정을 기록하면 모지또가 칵테일을 만들어 주는 페이지였다.
시간이 좀 지나 정확히 기억은 안 나지만 당시 1,000명 정도의 사용자가 칵테일을 만들었다.
혼자 만든 페이지라 부족한 점이 많았지만 꽤나 뿌듯했다.
근데 3년이 지나고 이벤트 페이지를 만드는데 전과 똑같이 만들기엔 아쉬웠다.
특히 이번엔 디자이너인 제나도 함께 만들다 보니 새로운 시도를 하고 싶었다.
그래서 '내 트리를 꾸며줘'를 비롯해 다양한 유사 서비스를 살폈다. 어떤 포인트가 있어야 바이럴이 더 잘 될지 고민하며..
성공적으로 바이럴이 된 이벤트 페이지에선 주로 친구에게 질문 혹은 편지 받기와 같은 기능이 눈에 띄었다.
친구에게 메시지를 받기 위해 이벤트 페이지 링크를 공유해야 하니 그런 것 같았다.
→ 전체 프로덕트의 개발과정 및 회고는 여기서 확인할 수 있습니다.
동글 : https://donggle.blog/
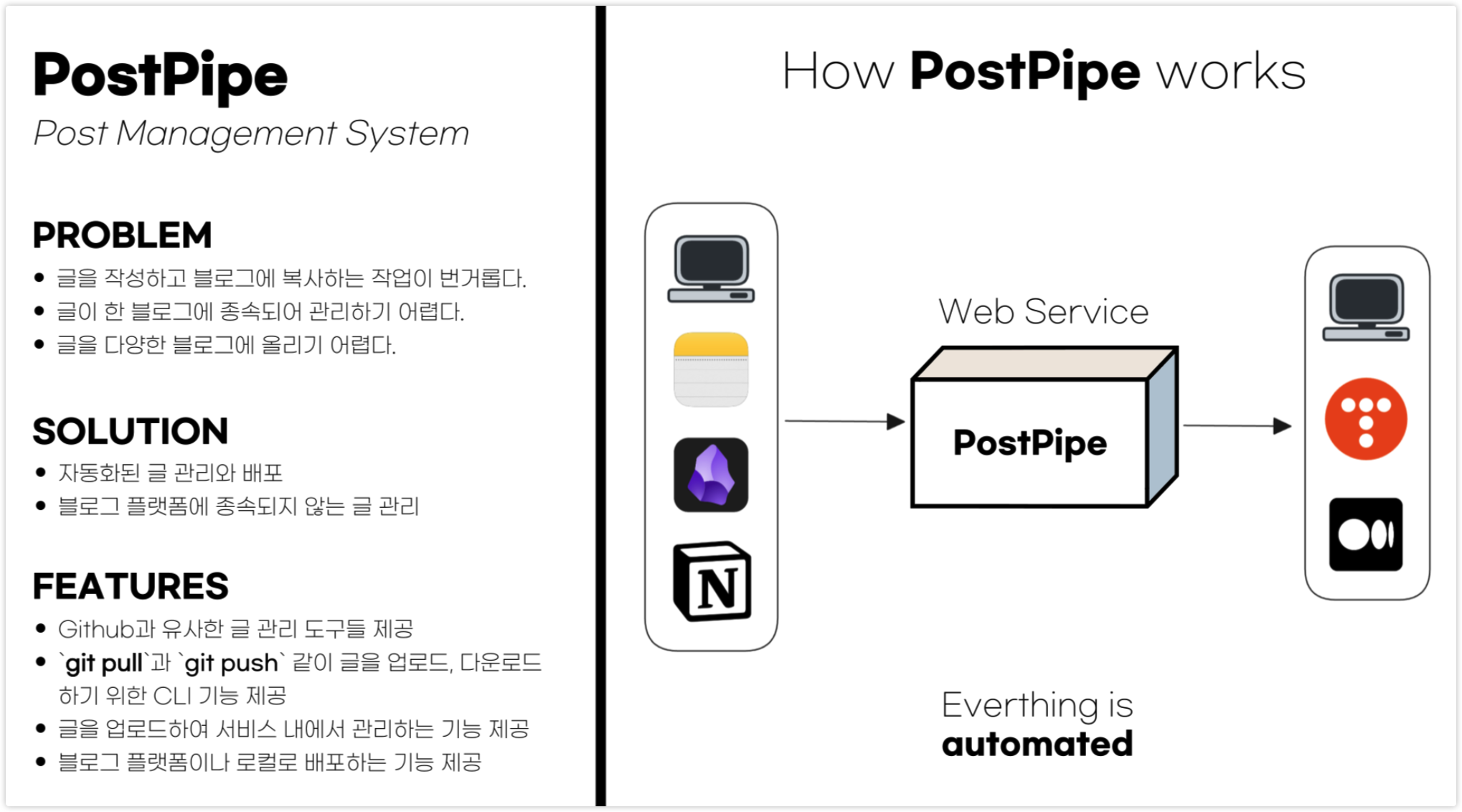
동글은 글 포스팅을 한번에 관리할 수 있게 만들어주는 유틸입니다.
하나의 원본글(노션 등)을 가지고 , 다양한 에디터 맞게 최적화해주는 어플로, 다양한 블로그를 사용자를 타겟으로 하고 있습니다.
마크다운이라는 표준적인 표현방식을 활용해서, 표준적인 글을 만들어주는 방식인데요.
특히 노션을 연동해서, 노션 글을 블로그글로 만들어주는 기능을 탑재했습니다.

사실 티스토리, 미디엄, 브런치 등 각각 텍스트에디터들이 자신만의 문법을 가지고 있고,
이미지가 축소 및 확대 해줘야 하는 불편한점이 있는 것 같습니다.
노션을 요즘 많이 쓰다보니, 노션의 글을 블로그로 포스팅한다는 개념이 요 근래 각광받는 것 같습니다.

[회고 중 페르소나 정의 ]